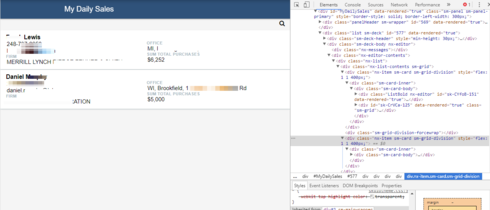
Highlight selected row in a table but CSS does not get applied.
In a row action I used the code from Moshe question like this :
var item = params.item;
var list = item.list;
$.each( list.renderedItems,
function(){
this.element.removeClass( 'highlighted-row' );
} );
item.element.addClass('highlighted-row');
console.log(item.element);
---------------------------------------------
I see element has desired class however my in-line CSS :
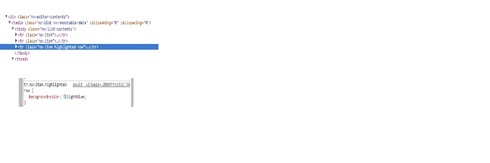
tr.nx-item.highlighted-row {
background-color: lightblue;
}
the background-color does not render ?? any suggestions

 unchanged in the ui
unchanged in the ui