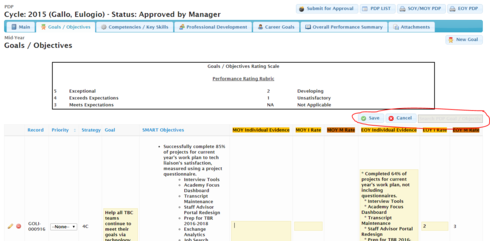
I’m trying to hide the Save/Cancel button on a skuid table if my model meets a certain criteria. I use javascript to check my model and hide the buttons on page load, but it only hides the buttons for the current tab I’m viewing. Here’s a picture where the buttons I want to hide are circled:  Again, it hides when the page loads directly into the tab, but the buttons are still present in the other tabs. Any advice on this is appreciated, thanks in advance!
Again, it hides when the page loads directly into the tab, but the buttons are still present in the other tabs. Any advice on this is appreciated, thanks in advance!
Adding my javascript here: var $ = skuid.$; $(function() { console.log(“in function!”); var pdpModel = skuid.model.getModel(‘PDP_Detail’); var renderTable = function() { var pdpRow = pdpModel.getFirstRow(); var fieldToCheck = pdpRow.Status__c; console.log(pdpRow.isMyPDP__c); if(fieldToCheck == ‘Pending Manager Approval’ && pdpRow.isMyPDP__c === true) { console.log(“in loop”); $(“iid*=goalTable] > .nx-editor-header > .nx-header-right”).hide(); $(“#goalAdditional > .nx-editor-header > .nx-header-right”).hide(); $(“eid*=compTable] > .nx-editor-header > .nx-header-right”).hide(); $(“#compAdditional > .nx-editor-header > .nx-header-right”).hide(); $(“.id*=PD_Table] > .nx-editor-header > .nx-header-right”).hide(); $(“#PDFields > .nx-editor-header > .nx-header-right”).hide(); $(“#careerFields > .nx-editor-header > .nx-header-right”).hide(); $(“hid*=FE] > .nx-editor-header > .nx-header-right”).hide(); console.log(“end of loop”); } else { console.log(“not in loop”); } }; // run the first time (page load) renderTable(); // set to listen for changes, then rerender table // comment out this code if you only want to check // on page load /* var listener = new skuid.ui.Editor(); listener.handleChange = function() { renderTable(); }; listener.registerModel(pdpModel); */ }); I don’t think my code is wrong, because it works on each tab separately, but the hiding does not work in between tabs.
Are you sure that your JS is being executed? The last release of Skuid added Tab properties so that you can leverage the Action Framework whenever a Tab is First Shown and Whenever Shown. Take a look at these events and see if they can help you.
On another note, have you entertained changing these to custom buttons and using Render conditions?
Yep I’m sure my javascript is being executed, I have console.log statements letting me know my conditions are matching. The Tab behavior is what did the trick for me, thanks! I use render conditions already to conditionally display some tables, so I didn’t want to muck it up with even more conditionally rendered tables. Thanks for the tip though!
Awesome!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

