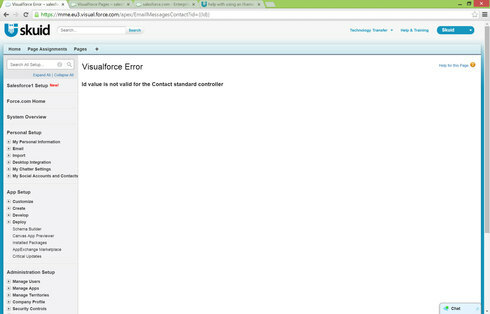
Ahmed - that error message is probably one of two things.
- Field references are case sensitive. I’m 99% sure that the reference to contact Id needs to be “Id” rather than “id”
- You might also have the template component tied to a model that doesn’t have Contacts in it.
For both cases, a nice hack for troubleshooting is to put the merge fields you are trying to pass as URL parameters outslde the HTML code in your template. In this case it might be:
ID = {{{Id}}}
<iframe src="<a target="_blank" rel="nofollow" href="https://mme.eu3.visual.force.com/apex/EmailMessagesContact?id={{{id}}}"" title="Link httpsmmeeu3visualforcecomapexEmailMessagesContactidid">https://mme.eu3.visual.force.com/apex/EmailMessagesContact?id={{{id}}}"</a>; width="100%" height="500"> </iframe>
This way you can make sure your data merges are good before you go on to make sure your VF code is good.
Thanks Rob, that was lightning fast! I am unfortunately having no luck yet. I indeed did have the “id” all lowercase. Changing that didn’t change much. The template is tied to the main model (Contact in this case).
I just tried doing this for another custom object (in case this was an issue unique to standard SF objects) but it’s still behaving the same way.
Any other thoughts or suggestions?
Thanks for the url hack, it sure seems handy.
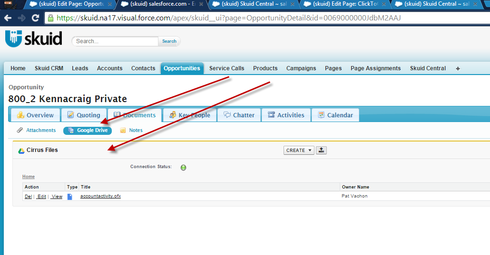
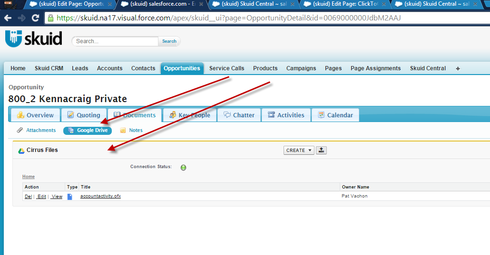
That error doesn’t mean it won’t work when accessing the page. I know because I just finished putting Cirrus Files in a template using an iFrame.

Does work without issues.

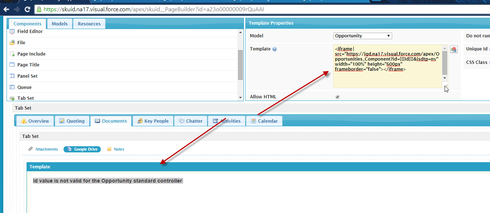
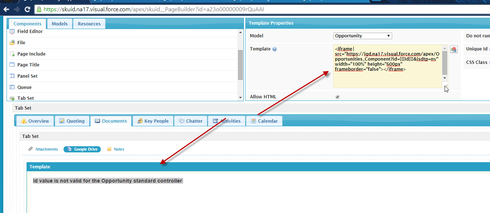
Thanks Pat, That was worth a try. Unfortunately, I get the same error message when I load up the tab with the template in question on the regular page. I feel the problem is a simple syntax issue since it works when I use specific ID values in the iframe src (but I could be wrong, of course)
You have the ID field in your model? Tried both {{Id}} & {{{Id}}}?
yup. tried 1-4 curly brackets, all with the same -ve result
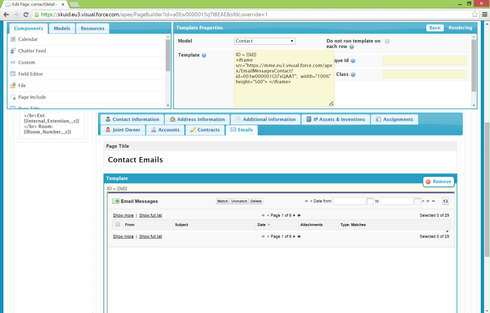
Can you take a screenshot of the template that does work. The one where you set the record Id manually.
Ahmed - I’m almost sure your template is not accessing the data you are thinking it is accessing. Use the troubleshooting hack I posted above to show you explicity what ID value is being passed from your model into your template component.
Also - use the field picker next to the template field to ensure the correct spelling and case of field names.
Some ideas.
Is it 18 char ID or 15 char ID you want. {{Id15}} will return the 15 char value while {{Id}} returns the 18 char value.
Is the template connected to the appropriate object
Are you really trying to get a parent record Id or a child record ID? Then {{Id}} will not be correct.
So wait. When you are in the builder, and you replace the hacked ID number with {{Id}}, you immediately get a unsaved changes warning?
What happens if you “stay on the page” and then use the preview function?
PS - I’m 99% sure you will need to use triple braces around that Id. As in {{{Id}}}
Thanks Rob, it finally worked!!!
So to summarize for anyone who happens to run into the same issue and doesn’t want to put all the pieces from above.
When you are having trouble with replacing a specific record Id with the curly brackets and face similar symptoms (immediate request to reload page followed by the same error message when you insert the merge syntax in the editor), make sure you:
-use triple brackets
-make sure the “I” in Id is upper case (and “d” is lower case)
-do not refresh the page upon prompting
-use the preview button instead
-use the hack that Rob mentioned above (it helped me make sure I was doing some things right)
Glad you got things working Ahmed… Sorry it took so long.



 I plug in the merge syntax (using the field picker this time, thanks Rob) for the contact Id and am immediately prompted to leave the page
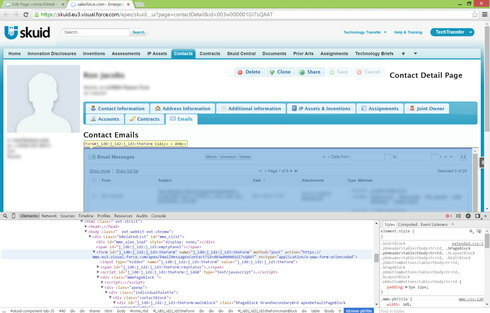
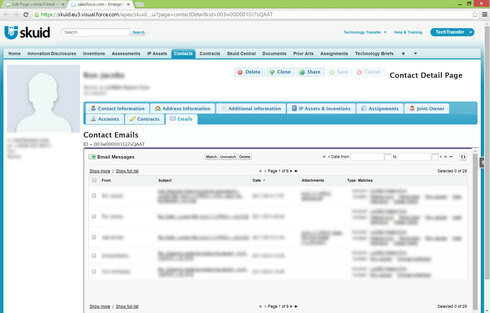
I plug in the merge syntax (using the field picker this time, thanks Rob) for the contact Id and am immediately prompted to leave the page  Oh, and here’s the page previewed to show the ID hack in action. Seems to work fine when not part of the iframe (I’m using the specific contact Id (same as in the 1st image above))
Oh, and here’s the page previewed to show the ID hack in action. Seems to work fine when not part of the iframe (I’m using the specific contact Id (same as in the 1st image above))  And for what it’s worth, here the preview with the element inspect (sharing in case it might add anything here)
And for what it’s worth, here the preview with the element inspect (sharing in case it might add anything here)