I am following the tutorial here:
http://help.skuidify.com/m/supercharge-your-ui/l/293051-visualizations-charts-and-graphs
The tutorial is great, and I have a good idea of how to set things up, however I am having an issue at this point. The example uses Opportunities and stages and all that jazz. I set up an extremely similar graph but I used the Case object instead.
This presents a problem, as in the tutorial they use “CloseDate” which when I look at the SOQL shows pretty stuff like “2015-08-05” or “2015-06-30” however, I tried to do the same type of chart with Cases and I use “CreatedDate” which ends up showing up with gems like this:
“2015-01-29T14:27:18.000Z”
So, what is happening is that I am not able to group anything by month or day or week, instead I get hundred of individual entries. In the past when I’ve done reports manually in something like Excel, they allow me to group the dates up so that I don’t have individual entries.
I am assuming this is possible in Skuid and that I’ve missed how to do it, but I cannot for the life of me figure it out. Is this something I’d have to create another field on the object that has a short date?
Thanks.
I have yet to try to use DateTime fields instead of Date fields. I suggest using a Date field instead. As the Case object doesn’t have this, I would simply create a formula field to convert the CreatedDate field to CreatedDateOnlyDate with this formula:
DATEVALUE(CreatedDate)
Korey,
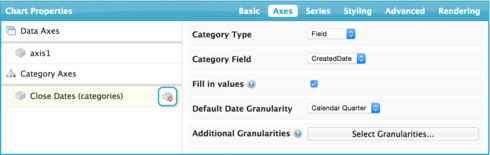
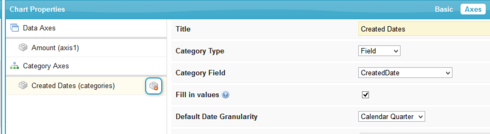
You absolutely can do this with any of the Skuid Line Charts (i.e. Line, Area, Bar, Column). I think the part you are missing is the Date Granularity options. Click on Axes, then your category axis. Make sure your Category Type is _Field _and your **Category Field ** is _CreatedDate _(sounds like this is how you have it already). You should have a few more props to choose from:

Set the **Default Date Granularity ** and the chart should convert those values to something more friendly. Make sense?
I have to be doing something much dumber than that, as I’ve already set the default granularity:


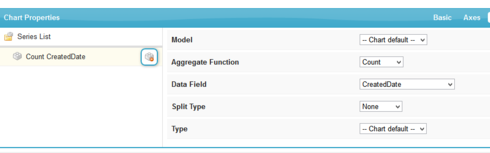
When I set it like this where it counts CreatedDate, it will give me ‘something’, although it seems wrong. I know for a fact we got more than 13 cases in Q2 of 2013.

I’ve tried changing the Count of CreatedDate to a Count of Id, and it gives me the same output.
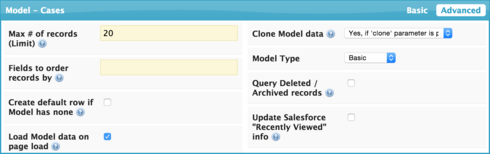
Check the row limit on your model:

The chart will only summarize the rows that are in your model, and I think the default is 20.
That was it! I knew it was something dumb that I was missing.
Thanks!
Sure thing! We could probably do a better job of communicating that you aren’t looking at all the records like we do in our table component’s footer, honestly. It’s definitely on our list of potential improvements to the Chart component to include in a future release.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

