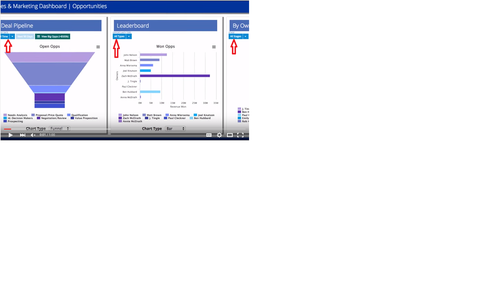
I’m re-designing our current home pages and noticed a cool feature in one of the Skuid Dashboard videos, but haven’t found a way tor replicate the effect. I want to add filters for my visualizations; however, there remains some white space in-between the filter & table. I was wondering if anyone had a quick suggestion/addition to my CSS resources that could accomplish this.

Current CSS Resource:
/* hide footer in table */.hidetablefooter .nx-list-footer {
display:none;
}
This is a snapshot of the video I was looking at