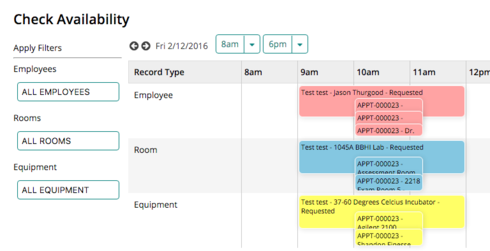
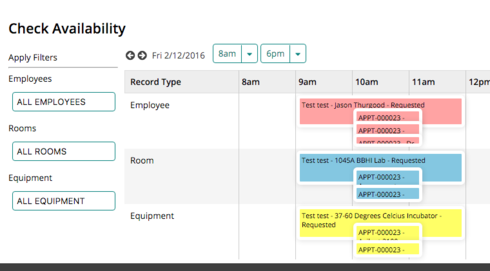
We have complex schedules, and department managers would like to be able to see a lot of information on one calendar. The standard day scheduling view is still a little compact even though it is grouped.
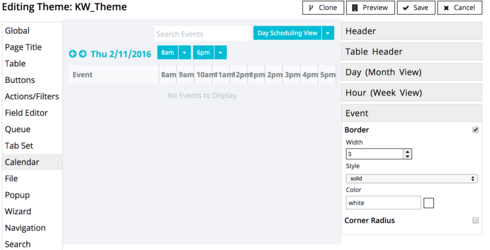
In order to improve legibility I would like to modify the standard Day Scheduling view as follows:
- Increase overall height of the Day Scheduling View
- Increase padding between events on a single day
Can something like this be accomplished with CSS?