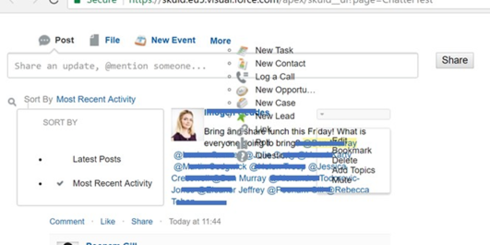
I have added the chatter component to a page both one with other components and a test with nothing else on it. It doesn’t display properly the drop downs are all dropped, the formatting is wrong. 
I have tried it in chrome and edge
- are your themes up to date? Go to the themes section and click “update out of date themes” 2) What version of Skuid? 3) is there any custom CSS on the page or in the theme?
Thanks Raymond.
1) and 2) I was on 9.5.6 and will upgrade to latest and update themes and see if problem persists.
3) There is no custom CSS on the page - in fact I have the problem with nothing else on the page but the chatter component.
Ben
Updated to latest release, updated themes, nothing else on the page still the same problem. Any other ideas? Cheers.
Hi Ben,
Are you attempting to surface the Chatter Feed in Lightning? If so, how does this page look when you switch to Classic? If not, would you mind trying to set up this page so it includes the default Salesforce header?
The Chatter Feed component isn’t currently compatible with Lightning for a number of reasons. The workaround that’s been suggested in the past is to set up a Visualforce page that includes Salesforce’s classic Chatter Feed component, and then refer to that Visualforce page in an iframe on your Skuid page (the iframe would live inside a template component). You can also set up models on an object’s feed to retrieve Chatter Feed entries that way, but it takes more work and requires a custom field renderer on the Body (see this post for more information).
Mark,
yes on lightning so there’s an explanation. I have tried using cards to display feed items but the html tags come through in the plain text not as formatting. your link is to my other post on this issue 
I will have a go at your suggestion.
Ben
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

