I have a very large page and have run into a head size limit and the page going to get bigger. I have read this article: https://community.skuid.com/t/debugging-heap-size-whats-happening-on-the-server
If I go back to using includes will that fix my problems?
Page includes should work. If you don’t want to go that route you can also set it up so models only load when a tab is shown and not on page load, that’s how we’ve gotten around this issue.
Do I need to release the query when querying on another tab/object?
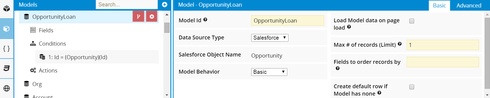
What I did is to look at each tab on my page, and take any models that are only on that tab and first uncheck “Load Model data on page load” in the model properties.

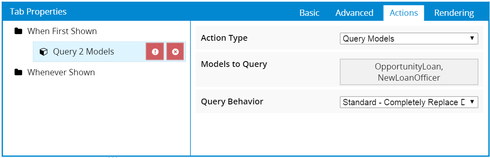
Then, go to your tab, and in Tab properties select Actions, and then you can choose either When First Shown, or if your model has data that is constantly changing select Whenever Shown, and add an action to Query Models, then choose whatever models are on that tab.

This does lead to delay when the user goes to the tab, as at first glance the page may look blank, and then it loads in. If you have particularly long load times you can add a Block UI and show message action before the Query to say something like “Loading data…” and then add an unblock UI action after the query.
Before even doing the tab thing, if you go through your models and uncheck Load Model Data on page Load one by one and try to load the page you can see which are the worst offenders and focus there. We ended up just having to do that for a few models, in particular the Opportunity, even though there was only one being loaded, there were just so many lookup fields and picklists it used a lot of resources to load. We broke it down in four models, one loads immediately to have basic info visible above and below tab, and the rest some load when you go to specific tabs.
So, that’s another idea actually, if you have models that span multiple tabs, consider breaking them up into multiple models then load only those portions of the model that correspond to individual tabs.
Note that tab actions were only added in the last few months, so if you don’t see it, consider upgrading Skuid.
Bill I hope that answers your question, I didn’t actually fully understand it so if I was off the mark let me know.
Thanks Jack. Doing this actually leads to a faster initial page load. Lets say I have 15 tabs and query when ever a tab is pressed. If I were to press 1 tab at a time until all 15 tabs were pressed. Are the resources used being accumulated to the point where I hit the heap size limit? Or, does it just looked at the resources for each tab request??
Heap size limit is per request, not cumulative, that’s why this works! But you could hit a heap size limit if one of your tabs loaded so much that it singly caused a heap size limit.
Another thing you could do, just thinking out loud, I haven’t tried it but I think it would work, is to set an action on a model so that when it is Queried, it queries another model, and so on, with a chain where all your models load as separate queries. Not tested, and I think that the model action On Requeried doesn’t trigger when the model is first loaded on page load, but if you had that first model queried based on the default tab that might work.
If you do not hit Heap Sizer limit on initial page load, as far as I know you will never experience by navigating to other tabs
I’ve had many issues with Heap Size when first started using Skuid.
Tried all solutions mentioned above and it helped, but the real problem got fixed when started using page includes. It actually helped in more than heap size.
As page include are great if u need to reuse certain elements,like detail view in multiple different places. (example: I use Account_detail page to replace the “view page” of account. But as well i use it a page include,in a popup action for many child objects, on which i need to see parent without leaving page)
No need to redo the work each time.
Today my main page uses 30+ different page include with no hint of a heap size issue.
Great point Dave. I actually often find myself asking, should I just make a page include for this?? When making similar popups all over the place.
And Page Includes would fix your XML Tree Depth issue as well Bill.
I would also like to use more includes if i could use the included page to send a command (an action sequence that could be executed in the include frame properties BASIC ACTION RENDERING) on the master page. Any ideas?
Not sure I understood your use case exactly.
But if yes, You want to be able from the page include to affect the master page?
Not 100% sure, but should be doable if u play a little with the XML
See this post to give you an idea on how to do it.
https://community.skuid.com/t/master-save-all-button
Hope it helps
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

