Where can I find more information on how to change Headers/Footers in Skuid Mobile based on the current page the user is on?
For example: If I create a Back button in the footer, how can I configure the button to go back for any page a user is on?
I found the skuid mobile tutorial on headers/footers, but only shows how to setup a static button.
Thanks!
By “current page”, are you saying that your Skuid Mobile app is taking the user to different Skuid Mobile pages, and you want to have a back button that lets you go back and forth between Skuid Pages? Or are you trying to have more of a “single page app”, and want to go back and forth between different Panels in a particular page?
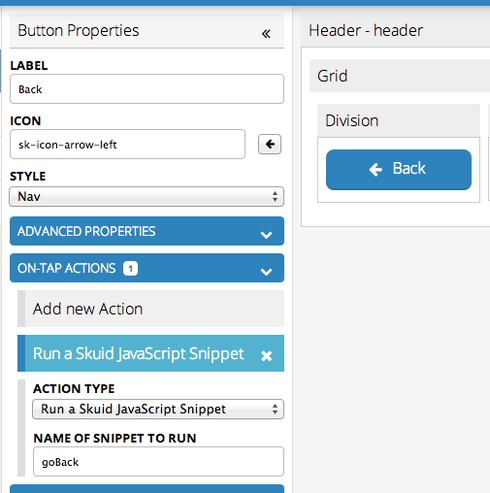
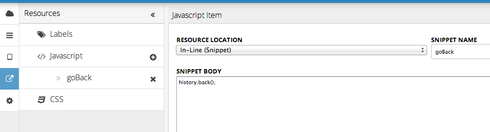
If you are talking about the former, one approach you could use is to use the browser’s history to navigate back and forth. You could define a Skuid JavaScript Snippet called “browserBack”, and then have your Button’s action be to Run the “browserBack” Skuid JavaScript Snippet.
All that the Snippet’s body needs to contain is: window.history.back();



Hi Zach,
This is definitely helpful as well.
I’m looking for a back button to navigate between different panels within the same skuid page, but have it dynamic, so if:
You navigate from Home panel > Account (back takes you to home) > Contact X (back takes you to Account) > Opp Y (back takes you to Contact X)
But if you go from Home panel > List of Opps (back takes you to home)> Opp Y (back takes you to List of Opps)
Thanks!
Hi Chelsea,
Skuid isn’t keeping track of the order in which you visited Panels, so this would be very difficult to do dynamically unless you kept a reference to each Panel you went to. You could maintain this in some sort of global variable in JavaScript, and then write to it using the Action Framework each time you changed panels using the Action Framework.
For instance, right now if you have a Button that shows an Account panel, you could add an Action of type Run Skuid JavaScript Snippet that would record the current Panel you are on in a global list of Panels. Then, your back button could also run a snippet that looks at the list of panels visited, removes the most recent one, and goes back there.
Hope that provides at least an idea of what would be needed, I wish there was an easier way right now.
Zach
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

