Hi,
I tried following this guide and applying it to my situation but I get stuck when trying to update the value. https://docs.skuid.com/v10.0.4/en/skuid/javascript/snippets/table-custom-field.html

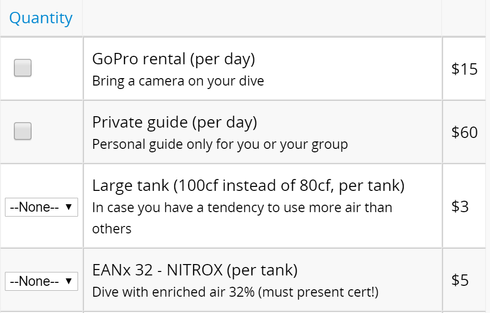
I’ve running a custom field Renderer on the Quantity field and it shows the field correctly, but I can’t get it to update the field with a number instead of a true or false.
Where do I put the js function that updates the model? I know I need to use this code, but how do I format the function around the event of clicking the checkbox?
field.model.updateRow( field.row, field.id, ); This is the code I currently have var field = argumentse0], value = argumentse1], $ = skuid.$; function updateField() { field.model.updateRow(field.row, field.id, 1); console.log('function working'); } switch (field.row.Name) { case 'GoPro rental (per day)': skuid.ui.fieldRenderers.BOOLEAN.edit( field, value ); break; case 'Private guide (per day)': skuid.ui.fieldRenderers.BOOLEAN.edit( field, value ); break; case 'Compass rental (per day)': skuid.ui.fieldRenderers.BOOLEAN.edit( field, value ); break; default: skuid.ui.fieldRenderers.PICKLIST.edit( field, value ); break; } Thank you for any help you can provide!

