Defect/Issue Description:
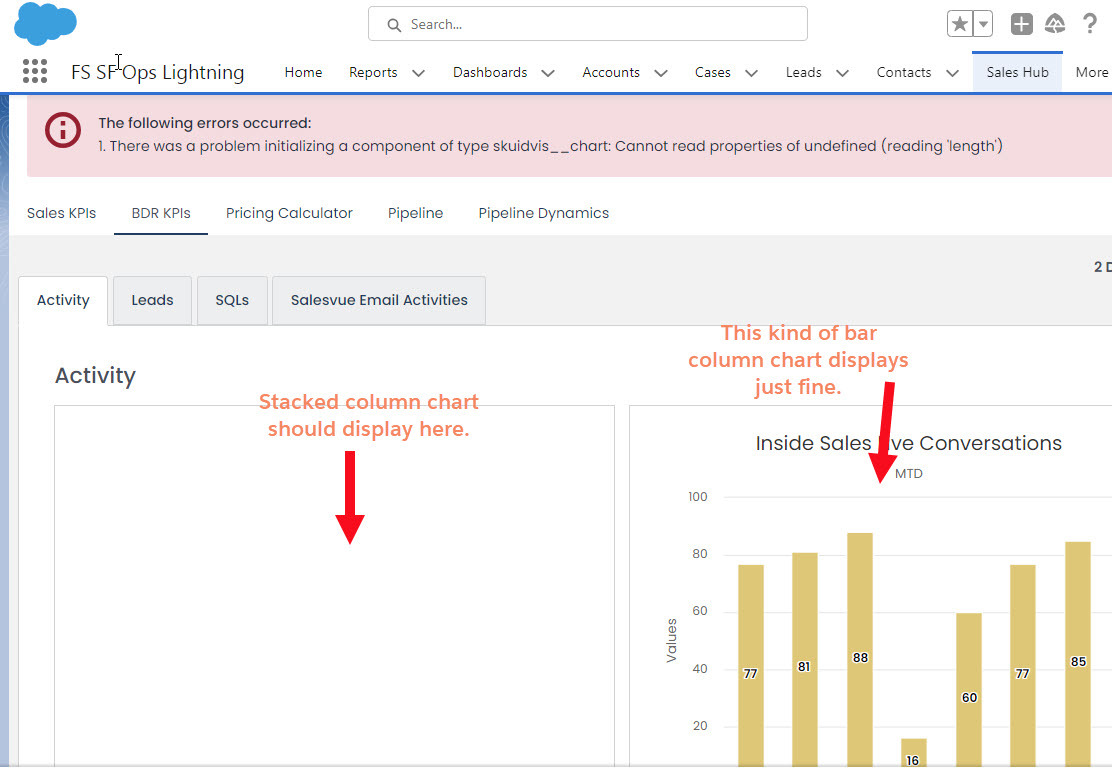
I am getting error of “Cannot read properties of undefined (reading ‘length’)” in stacked charts. This is in both column and bar charts. The chart also does not appear.
Environment:
- API Version: v2
- Release: Edinburgh Update 1
- Release version: 16.1.4
- Platform: Salesforce
Brief Summary of the Defect/Issue:
When loading pages with a stacked chart (both bar and column), the chart does not display and the error described above is displayed.
Action Performed:
I upgraded to Edinburgh Update 1 today and I believe the issue started just after that. Users log in, view the skuid page that has the chart and they get the error. They are not interacting with the chart.
Expected Result:
A stacked column chart of Inside Sales Activities MTD categorized by owner’s last name and split by activitiy type should display.
Actual Result:
Chart does not display and error described above appears.