Hi Louis
This is very strange, I’m also not getting any results…
When logging any other properties than title it returns the correct value (e.g. baseURI), but title just returns an empty/blank value…
I also tried to convert it to a JQuery DOM-Element and other funny stuff, but accessing the values directly gave the best results
Script:
var params = argumentsu0], $ = skuid.$;
console.log(argumentsu0]);
console.log('baseURI: ' + argumentsu0].buttonb0].baseURI);
console.log('title: ' + argumentsu0].buttonb0].title);
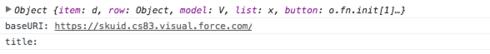
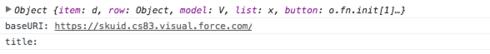
Console output:

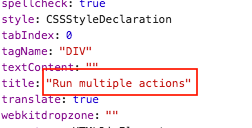
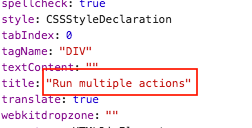
Although the property title is available in the arguments object:

This is really funny…
Cheers
Thanks David. Yes, I should say that I created the jQuery object before trying attr() and prop(). Is it something to do with the fact that the button properties are the result of a returned function? Something like that? I’m befuddled.
I really have no idea why it displays a blank value, because the value is definitely in the arguments object and not even accessing it via the object properties returned a value…
David and Louis,
The title is blank because of the way tooltips work. When you mouse over the row action button the tooltip is overwriting the title property. So, when you ask for the button title in the snippet you are getting blank because tooltips has overwritten the title. To see this in action look at the row action button element in chrome console. You can watch the title property change as you mouse over the button.
Thanks!
Amy
Thanks Amy, that’s swell. I was hoping to grab the title of the button so I could avoid having multiple snippets for multiple buttons. Instead I was hoping to have one snippet and then the button title would dictate how that snippet was executed. With your response in mind, do you know of a neat way to get the button title that executed the snippet? As I’ve explained, I can easily just replicate my snippet for each button so no worries if not! Ta!
Since you have the jquery wrapped dom element for the button, you could just run something like this?
arguments[0].button.find('.ui-button-text').text();
Louis,
Unfortunately, it looks like Matt’s way doesn’t work, and I can’t think of another way  To get the title you’d have to click the button in the javascript, and that would leave out the mouseover, but it would also put you in an infinite loop. Looks like copying the snippet is your best option.
To get the title you’d have to click the button in the javascript, and that would leave out the mouseover, but it would also put you in an infinite loop. Looks like copying the snippet is your best option.
Thanks!
Amy



 To get the title you’d have to click the button in the javascript, and that would leave out the mouseover, but it would also put you in an infinite loop. Looks like copying the snippet is your best option.
To get the title you’d have to click the button in the javascript, and that would leave out the mouseover, but it would also put you in an infinite loop. Looks like copying the snippet is your best option.