If your template is bound to a model it will loop over all the rows in that model. You don’t need the first or last line. {{index}} -{{Name}} will work fine.
I think I am misunderstanding something here…
H Rob,
So this is where a template isn’t bound to a model. Instead, I’m just using merge syntax to loop through the rows of a model. I need to include HTML both above and below the looped area - which is why I can’t just bind the template to a model and have it loop automatically.
e.g:
SOME HTML {{#$Model.MyLovelySkuidModel.data}}
<li>{{index}} - {{{Name}}}</li>
{{/$Model.MyLovelySkuidModel.data}} SOME MORE HTML
If I were instead to use three templates (e.g.)
Template 1: Some HTML
Template 2: Repeating list bound to a model
Template 3: Some more HTML
The template syntax interferes with my HTML - hence why I just want to do it all in one template using the merge syntax.
Louis,
Try adding a UI Only formula field to your model and make the formula {{index}}. Then add the formula field to your template.
Thanks,
Bill
Golly - that’s done it! Amazing. Cheers Bill!
Hi,
I am facing a similar issue, where I need to loop all records of a model in the Branch Formula, within SKUID actions. To be specific, when I try to update the ‘Status’ of a Task record from the SKUID page, I need to run some actions based on the updated value, before saving the model. Any help with the same?
Thanks,
Sejal.
If you need to run actions when you update the status, why do you need to loop through each row? That sounds like a request that may be better met by creating a model action that runs when Status is updated.
Hi Matt,
Thanks for the reply!
Actually, the requirement is just to check the value of the updated field. Is there any way to refer the particular record which is updated? I was unable to find a way, which is why was trying to loop through all the records and check value of that particular field.
My exact requirement:
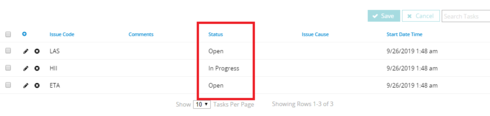
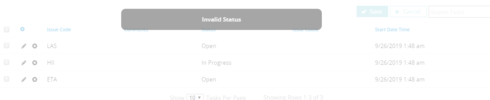
When the user tries to update the highlighted ‘Status’ field to ‘Complete-Approved’ or some other specific values manually, I need to block the UI, display a message of ‘Invalid Status’ and revert all the model changes.

The functionality works fine currently, when the user tries to update the first record in the table:

However, it does not work as expected when the ‘Status’ field in other records of the table is updated.
To achieve this, I was trying to loop through the values in all the records of the table. If any of the values is not expected, I wish to show the ‘Invalid Status’ message and revert back model changes.
The current model actions set for this are shown here, along with the ‘Branch’ formula, which I wish to edit in particular. Instead of the hard-coded value of {{$Model.UwTasks.data.0.Status}} in the formula(which refers to the first record), I need to make this dynamic.
![]()
Any help with the issue?