There is no declarative way to force the charts to use particular colors by stage name, but the HiCharts API allows access to almost every aspect of the visualization - and so I imagine it would not be a difficult snippet to update the series properties so that when stage was X - color was Y. That Snippet would be activated as a “before render snippet” in your chart properties.
Hi Vedran - I’m looking to do this same thing. Did you have any luck creating a snippet to set color based on the value of Stage?
Hi Elissa
No I haven’t. I’m really not good at all with JavaScript.
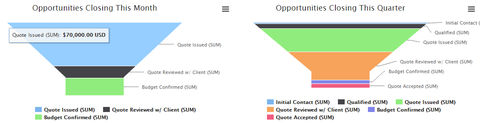
Our sales guys pestered us enough until we solved this issue for them. They wanted opportunity stages to appear in the same order and in the same colors regardless of the organization of the underlying model.
I created a new Javascript resource of type “In-Iine(Snippet)” called “ChartFix”
Here is my code:
var chartObj = arguments 0], $ = skuid.$,<br>s = chartObj.series;<br>ind = 0,<br>//for each series item grab series id. Based on id value set ind variable. <br> $.each(s, function (i, s){ <br> switch(s.id) { <br> case "Prospecting": ind = 0; break;<br> case "Qualification": ind = 1; break;<br> case "Needs Analysis": ind = 2; break;<br> case "Value Proposition": ind = 3; break;<br> case "Id. Decision Makers": ind = 4; break;<br> case "Perception Analysis": ind = 5; break;<br> case "Proposal/Price Quote": ind = 6; break;<br> case "Negotiation/Review": ind = 7; break;<br> case "Invoice": ind = 8; break;<br> case "Closed Won": ind = 9; break;<br> case "Closed Lost": ind = 10; break;<br> default: ind = 10; <br> } <br>// update series index number and color index with ind variable. <br> $.extend(true, chartObj.seriesOi],{<br> index: ind,<br> _colorIndex: ind<br> });<br> })
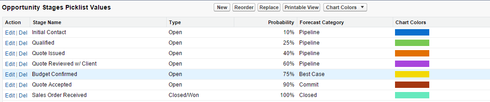
Obviously you will need to update your stage names to be appropriate with your org. The actual colors used will need to be set up in the chart properties (Styling - Chart Colors).
You should be good to go.
I was able update the Snippet for Case status as well.
Thanks for sharing Rob!