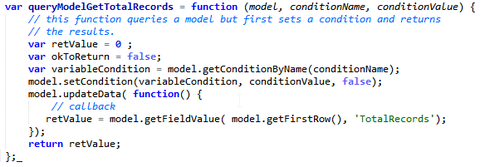
what would be the proper way of coding this function:
retValue gets set in the callback from the model.updateData(). The problem seems to be that the function is returning before the callback is called, hence, returning zero.
Can we make the function wait until the callback is done before returning? If so how would you do that?
Any thoughts?
Thank you.
Page 1 / 1
updataData() is asynchronous.
Here’s a pattern that I use and you should be able to adopt it for your needs.
var deferred = $.Deferred();<br>...<br>$.when(myModel.updateData()) <br> .done(function () {<br> // Success <br> deferred.resolve(); <br> })<br> .fail(function () {<br> // Error<br> deferred.reject();<br> }); ...<br>return deferred.promise();
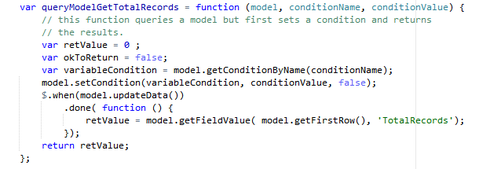
Thanks for your input:
I tried this and I still get the same issue. You suggested to use $.Deferred() which is probably the piece I am missing. I am not familiar with $.Deferred() so I am going to investigate. Am I on the right track?

Do investigate the Deferred paradigm. There are a number of community posts here where it is explained.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

