Good afternoon, I am attempting to format phone numbers “live” while users type, similar to how it works in the standard Salesforce environment. Essentially I would want to take user phone inputs like 1234567890 and automatically change that to (123) 456-7890. I have no significant experience with javascript so I’m not too sure where to start here. In an ideal world it would also take 123-456-7890 or variations like that and reformat that properly as well. Thinking about this, it also made me wonder if it could format extensions properly as well. Typically I like to use the format (123) 456-7890;123. Are there any “out of the box” solutions that can help on this front? I’m also open to solutions that don’t do it live (if that is too difficult), but instead do it after a save and refresh. Much appreciated as always for any help. Thanks, Dave
You could include the jQuery mask plugin http://igorescobar.github.io/jQuery-Mask-Plugin/
And then give your field a class “phone” for example.
Then in an inline JS initialize it there with $(‘.phone input’).mask(‘(000) 000-0000’);
Ok great, thanks Thimo. I guess the main question I have from that is how do I “include” the jQuery mask plugin. Do I have to download it from that site and then upload it as a component pack?
You can download it and upload it to the static resources.
Then you can link it in your skuid page.
Hi Dave,
The following post may also be of use to go through.
https://community.skuid.com/t/re-format-a-phone-number-using-custom-field-renderer
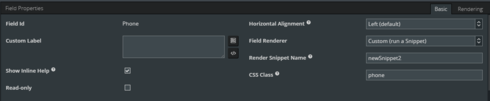
Ok thanks Thimo. Here is where I am at right now. I hav e downloaded the ogrescobar jQuery Mask Plugin and uploaded the .zip as a static resource with public caching. I have then added the static resource to skuid and referenced the “jquery.inputmask.bundle.js” in the file path that skuid asks for. I then created a new inline (Snippet) called “newSnippet2” and used $(‘.phone input’).mask(‘(000) 000-0000’) in the snippet body. Then in a field editor, I have added the Account Phone field and used the css class “phone”. When I try to open that page, it does not load. Any idea where I might be going wrong here. Screenshots attached. Thanks as always. Dave 

I also attempted the inline JS code to read: $(‘.phone’).mask(‘(000) 000-0000’) That did not work either unfortunately
Have you tried an inline-JS that looks like this?
(function(skuid){ var $ = skuid.$;<br> $(document.body).one('pageload',function(){<br> $('.phone input').mask('(000) 000-0000');<br> });<br>})(skuid);
.phone input –> because the phone class gets added to a wrapper around the field in a field editor and not the input element directly. And inline-JS that it gets loaded on pageload.
Do you have any errors in the console?
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

