Hi there -
Is it possible to automatically refresh a page at a specific interval?
I am making a sweet dashboard that we would love to put up on a big screen. I’d like it to refresh itself throughout the day.
Any ideas?
Hey Kaede…
We do this by using the javascript setInterval to call a function, and then in there tell the model to updateData. That then causes the model to refresh live (or in our case, we use skuid.model.updateData(tmodel1, model2, …,) since we have multiple related models. No harsh page refresh - just a clean, client-side data update. Does that work for you?
- Chris
Thanks, Chris! It sounds like it would work! I just don’t know how to actually do it.
This seems to work. Inline Javascript, (NOT Inline snippet)
Snippet code:
(function(skuid){ var $ = skuid.$; $(document.body).one("pageload", function(){ // var myModel = skuid.model.getModel('MyModelId'); // var myComponent = skuid.component.getById('MyComponentUniqueId'); var waitTime = 2 * 60 * 1000; // 2 minutes time 60 seconds time 1000 milliseconds setTimeout(function() { window.location.reload(1); }, waitTime); }); })(skuid);<br />
Update the waitTime var to amount of time you want. NOTE: the setTimeout function uses milliseconds.
Much better than mine…
Seth’s approach is very similar … and has the pro/con of a full page reload. A bit jarring, but also guarantees a full new page. My approach would just update the model, and update the page inline. I also think it might only do it once, as setTimeout I think it a single shot whereas setInterval does it over and over again?
Taking from Seth’s example, it would look something like this (also updated to do it once per hour):
(function(skuid){<br /> $(document.body).one("pageload", function(){<br /> var myModel = skuid.model.getModel('ADD_YOUR_MODEL_NAME_HERE');<br /> var waitTime = 60 * 60 * 1000; // 60 minutes time 60 seconds time 1000 milliseconds<br /> setInterval(function() { myModel.updateData();
}, waitTime);<br /> });<br />})(skuid);
I’ll apologize in advance … I didn’t test this code! Fingers crossed… To make this easier to test, change the “waitTime” to something really short like “3000” (instead of 60601000), which will be once every 3 seconds.
- Chris
Thanks, guys! A full refresh is exactly what I’m looking for. This works really nicely!
My quick test had setTimeout which only runs once, BUT since I was reloading the page, it always restarted the setTimeout.
Updating the model is the way to go…
Totally makes sense - forgot that the page load would (of course) restart the timer.
That’s great stuff. Really simple and effective.
I am attempting to auto-refresh a page. I was able to use Seth’s code above and refresh the full page, but I would really like to only refresh the model like you have suggested Chris. However, when I apply your code, everything on the page disappears.
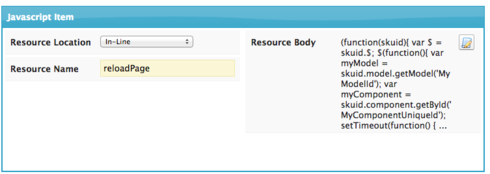
I am choosing ‘Inline’ as the Resource Location and using the following code:
(function(skuid){<br /> $(document.body).one("pageload", function(){<br /> var myModel = skuid.model.getModel('SDSupportQueue');<br /> var waitTime = 3000;<br /> setInterval(function() {<br /> myModel.updateData();<br /> }, waitTime);<br /> });<br />})(skuid);
Any pointers?
Thanks!
Try defining “$”
(function(skuid){<br> var $ = skuid.$;<br> $(function(){<br> var myModel = skuid.model.getModel('SDSupportQueue');<br> var waitTime = 3000;<br> setInterval(function() {<br> myModel.updateData();<br> }, waitTime);<br> });<br>})(skuid);
That seems to have done it. Thank you!
Any ideas on how to have this refresh a model that is loaded through a Page Include?
The model in the page include should be the same. The model should still be accessible via the model name (skuid.model.geModel). Side note: If you’re working with page includes, make sure that the model names are unique between the parent page and child page.
Does the inline javascript code need to be saved on the parent page?
How can we include more models in to this script? We have two models on a page (where one is Basic model and aggregate model). How can i refresh both the models automatically?
Avinash,
You should be able to do this by calling
var model1 = skuid.model.getModel('MyModel1'),<br> model2 = skuid.model.getModel('MyModel2'); // In the setInterval function... skuid.model.updateData([model1,model2]);
Hope that helps!
Emily
Thank you Emily. It worked
Tried this code (inline)
(function(skuid){<br> $(function(){<br> var myModel = skuid.model.getModel('ADD_YOUR_MODEL_NAME_HERE');<br> var waitTime = 60 * 60 * 1000; // 60 minutes time 60 seconds time 1000 milliseconds<br> setInterval(function() { myModel.updateData();
}, waitTime);<br> });<br>
})(skuid);
using my model name it doesnt seem to refresh at all?
Have I missed something?
Dave,
Look for Moshe’s comment in this post about defining ‘$’ to skuid. You need to add the ‘var $ = skuid.$;’ after the function declaration to skuid.
(function(skuid){<br>
<b>var $ = skuid.$;</b>
Or you can create a new inline script and Skuid will add the right boilerplate for you. Then just copy your code into the new script.
Thanks,
Bill
Appreciate the tip
David, my guess is the $(function(){ part is not working. Try replacing this with $(document.body).one(“pageload”, as here:
(function(skuid){<br> $(document.body).one("pageload", function(){<br> var myModel = skuid.model.getModel('ADD_YOUR_MODEL_NAME_HERE');<br> var waitTime = 60 * 60 * 1000; // 60 minutes time 60 seconds time 1000 milliseconds<br> setInterval(function() { myModel.updateData();
}, waitTime);<br> });<br>
})(skuid);
Hi All, we have been using this code for over a year now to refresh a case queue every second. In the last month we have been having slowness issues and have narrowed it down to this forced refresh. Removing the forced refresh from the page completely resolved the slowness issues we were having.
The slowness issues were memory related and would build up the longer they had the page up. Which seems to point to a memory leak of some sorts.
Does anyone have any suggestions? Is there a better way to write the snippet to account for this or is a refresh every second unrealistic?
My gut was an every second refresh is too often, but it has worked for over a year with no issues, which makes me wonder if one of the recent updates to the platform has made this version of the snippet not function as well/cause a memory leak.
Anyway, I know this is random, but any suggestions are appreciated.
Thank you!
Adam
Trying to setup as inline Snippet, with model, "NewModelNotes " but not working. Any ideas?
(function(skuid){
$(document.body).one(“pageload”, function(){
var myModel = skuid.model.getModel(‘NewModelNotes’);
var waitTime = 1 * 6 * 1000; // 60 minutes time 60 seconds time 1000 milliseconds
setInterval(function() {
myModel.updateData();
}, waitTime);
});
})(skuid);
Allison,
This script may be working. I would add a console.log(‘refresh’); under the “setInterval(function) {” line. Then watch the console to see if the script is running.
The other thing that you may need to do is render the component where you want to see the data update.
Thanks,
Bill
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

