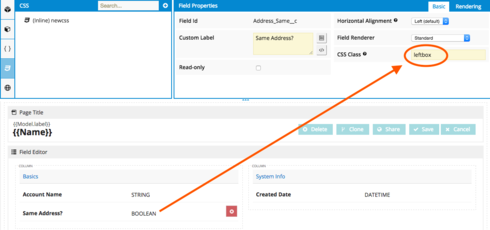
I got it to work using a simple css snippet. I added this inline css resource (where “leftbox” is my made up class):
.leftbox .nx-field {
float: left;
}
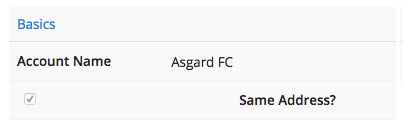
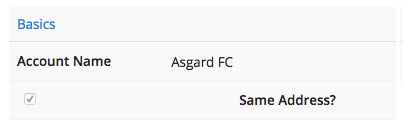
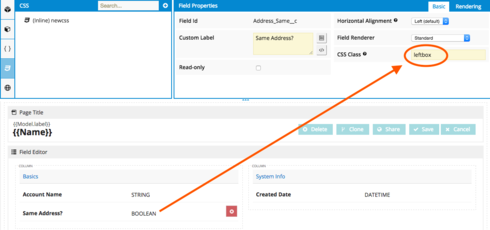
and then I applied that class to my checkbox field. This is what it looked like:

It looks a little funky, but you could reduce the column size so there’s not so much space. You can also apply the class to the field editor, if you want all the field labels to be on the right.
You may not get the desired results if you just use CSS. This is a hack just to see what it would look like and not desirable
.nx-basicfieldeditor-item-label { float: right; }
Another option would be to use a template.
you can just click on your field to add the css class, e.g. 
Thank you Irvin. This approach works but if affects all checkboxes. I was just looking for a specific set. Anna’s approach is a little closer to what I am trying to achieve.
Yup, that’s why I said it was a hack er a guide. You can make it more specific with CSS.
The way to accomplish this is by following Anna’s approach with the following css:
.flipTextBox .nx-field { <br>float: left;<br>text-align:right;<br>width: auto !important;<br>}
Very helpful! Just wanted to chime in and say that I used this trick to reduce the space between the checkbox and the label (though I’m not sure if anyone else has a better suggestion): https://community.skuid.com/t/nx-basicfieldeditor-item-property
FYI, if you’re including any merge syntax in the custom label of your checkbox, the merge template will be floated left of the rest of the label text.
So, if you have a checkbox with a custom label like this:
My checkbox label on {{Date__c}}.
It will show up in runtime like this:
"] 6/17/16 My checkbox label on .
You can correct that with by adding a span to your label template like so:
My checkbox label on <span class="<b>field-label-template</b>">{{Date__c}}</span>.
And adding the following CSS to your page:
/*Left Checkbox*/
.left-checkbox .nx-field {
float: left;
text-align:right;
width: auto !important;
}
/*Correct merge field positioning left-checkbox field labels*/
.left-checkbox .nx-template .<b>field-label-template</b> .nx-field {
float: none;
}
.left-checkbox .nx-template .<b>field-label-template </b>.nx-fieldtext {
padding: 0;
}