^^ still a problem, skuid. 
^^^^^^
Skuid, of all the issues i’m bumping, this is the most critical for us.
Matt,
What version of Skuid are you on? Did this used to work and now it doesn’t or is this something new you’re working on? Where is the information for the parameters coming from? Are you hard-coding them or are they passed through merge syntax?
9.5.11
New project
Here’s the javascript that is getting the StartDate and EndDate parameters from date fields in another model, converting them to salesforce datetime values, and then passing them to the querystring argument for a page include:
var component = argumentst0].context.component,<br> indicatorRow = argumentst0].row,<br> indicator = indicatorRow && indicatorRow.Id,<br> page = indicatorRow && indicatorRow.Indicator_Dashboard_Page__r.Name,<br> goalRow = skuid.$M('SelectedGoal').getFirstRow(),<br> start = goalRow && goalRow.Start_Date__c,<br> end = goalRow && goalRow.Target_Date__c,<br> includeElement = component.element.next(),<br> include = includeElement.data('object'),<br> $t = skuid.time;<br>start = $t.getSFDateTime($t.parseSFDate(start));<br>end = $t.getSFDateTime($t.parseSFDate(end));<br>include.pagename = page;<br>include.querystring = '?startdate=' + start + '&enddate=' + end + '&indicator=' + indicator;<br>// '&goal=' + indicatorGoal;<br>include.load();
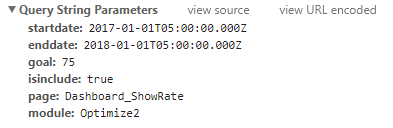
As you can see from the Query String Parameters from the Network tab of the chrome dev console (OP), the values are being passed correctly to the query string. But the models of page include aren’t using them.
Here’s another example, on the same page:
var $t = skuid.time,<br> row = argumentst0].item.row,<br> page = row && row.Dashboard_Page__r.Name,<br> start = row && row.Start_Date__c,<br> end = row && row.Target_Date__c,<br> goal = row && row.Goal__c,<br> pageInclude = skuid.$('#DashboardInclude').data('object');<br>start = $t.getSFDateTime($t.parseSFDate(start));<br>end = $t.getSFDateTime($t.parseSFDate(end));<br>pageInclude.pagename = page;<br>pageInclude.querystring = '?startdate=' + start + '&enddate=' + end + '&goal=' + goal;<br>pageInclude.load(function(){<br> console.log('Loaded ' + page + ' page include.');<br>});
Hmmm. I’m on 9.5.13 and am so far unable to reproduce this problem. I have a simpler setup - I’m passing two dates into the page include, and they are coming through as filterable default on. You might try using skuid.component.getById(‘component-unique-id’); instead of skuid.$(‘#DashboardInclude’).data(‘object’); but I’m not for sure if that will fix your problem or not.
If that doesn’t help, do you mind doing a little digging and seeing if any of your particular parameters is causing an issue?
Thanks!
Amy,
I made the change you suggested, and upgraded to 9.5.13. Still not working.
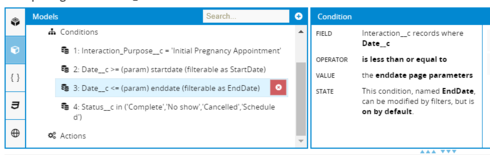
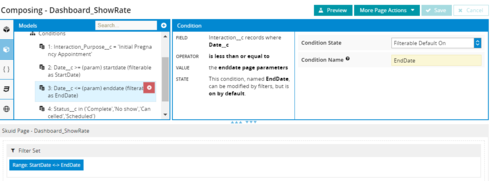
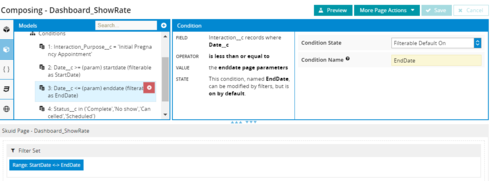
My conditions are set up like this:

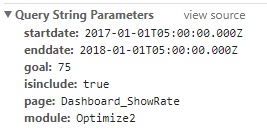
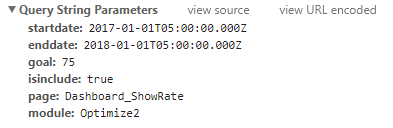
The query string params are being passed like this:

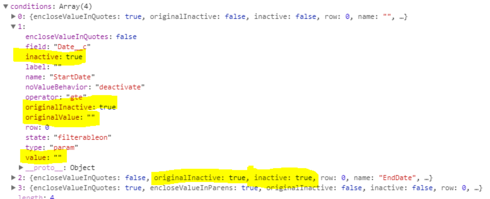
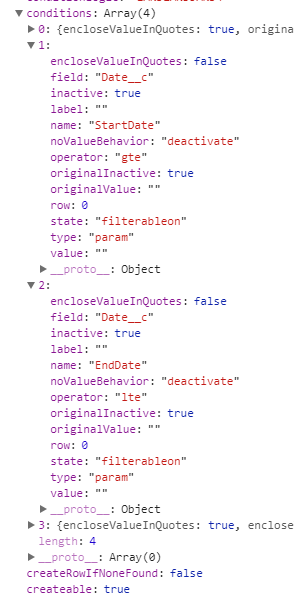
And yet the model is loading with the date conditions inactive and without a value:
You have the same setup working for you?
Yep, I do. Let me lay out what I did, and maybe you’ll be able to see the differences where I couldn’t. I have a main page, limited to one account, and I use a Javascript snippet to construct the query string for a page include (that’s lazy loaded). In the page include, I have a model with all opps, that has two conditions on it to pull back only a set of opps based on a date range. Those conditions are filterable default on. Here’s the XML for my pages, if you don’t mind adjusting them a little to see if they’ll work in your environment. You’ll probably have to change the date field on the account in the main page and the datetime field on the opp model in the page include.
Main Page:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models> <model id="acc" limit="1" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Account"> <fields> <field id="Name"/> <field id="CreatedDate"/> <field id="SLAExpirationDate__c"/> </fields> <conditions> </conditions> <actions/> </model> </models> <components> <skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" alwaysresetpagination="false" createrecords="true" model="acc" buttonposition="" mode="read" allowcolumnreordering="true" responsive="true" uniqueid="sk-20pMKK-109"> <fields> <field id="Name" hideable="true" uniqueid="fi-20pQH2-124"/> <field id="CreatedDate" hideable="true" uniqueid="fi-20pQH3-125" valuehalign="" type=""/> <field id="SLAExpirationDate__c" hideable="true" uniqueid="fi-20pZf3-138" valuehalign="" type=""/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> </skootable> <includepanel type="skuid" uniqueid="sk-20pmYI-175" pagename="PIDateTime" module="" querystring="&amp;date={{{$Model.acc.data.0.SLAExpirationDate__c}}}" lazyload="true"/> </components> <resources> <labels/> <javascript> <jsitem location="inline" name="newInlineJS" cachelocation="false" url="">(function(skuid){ var $ = skuid.$; $(document.body).one('pageload',function(){ var myModel = skuid.model.getModel('acc'); var $t = skuid.time; //console.log(myModel); var row = myModel.getFirstRow() console.log("rows",row); var date = row &amp;&amp; row.SLAExpirationDate__c; var d = row &amp;&amp; row.CreatedDate; var enddate = $t.getSFDateTime($t.parseSFDate(d)); console.log("date ",date); var param = $t.getSFDateTime($t.parseSFDate(date)); console.log("param ",param); //var date = row.getField('SLAExpirationDate__c'); //console.log("field?",date); var include = skuid.component.getById('sk-20pmYI-175'); console.log("include ",include); include.pagename = 'PIDateTime'; include.querystring = '?date=' + param + '&amp;enddate=' + enddate; console.log("loading"); include.load(); });})(skuid);</jsitem> </javascript> <css/> </resources> <styles> <styleitem type="background" bgtype="none"/> </styles></skuidpage>
Page Include:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="Opp" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Opportunity">
<fields>
<field id="Name"/>
<field id="StageName"/>
<field id="Next_Step_Date_Time__c"/>
</fields>
<conditions>
<condition type="param" value="date" field="Next_Step_Date_Time__c" operator="lte" enclosevalueinquotes="false" novaluebehavior="" state="filterableon" inactive="false" name="Next_Step_Date_Time__c"/>
<condition type="param" value="enddate" field="Next_Step_Date_Time__c" operator="gte" enclosevalueinquotes="false" novaluebehavior="" state="filterableon" inactive="false" name="Next_Step_Date_Time__c1"/>
</conditions>
<actions/>
</model>
</models>
<components>
<buttonset model="Opp" uniqueid="sk-20_9o0-272">
<buttons>
<button type="multi" label="Deactivate filerable conditions" uniqueid="sk-20_9-h-276">
<actions>
<action type="deactivateFilterableConditions" model="Opp">
<models>
<model>Opp</model>
</models>
</action>
<action type="requeryModel" model="Opp" behavior="standard"/>
</actions>
</button>
</buttons>
</buttonset>
<skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" alwaysresetpagination="false" createrecords="true" model="Opp" buttonposition="" mode="read" allowcolumnreordering="true" responsive="true" uniqueid="sk-20pDzn-128">
<fields>
<field id="Name" hideable="true" uniqueid="fi-20pFJL-144" valuehalign="" type=""/>
<field id="StageName" hideable="true" uniqueid="fi-2LQJ03-111" valuehalign="" type=""/>
<field id="Next_Step_Date_Time__c" hideable="true" uniqueid="fi-2QOgkB-156" valuehalign="" type=""/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>