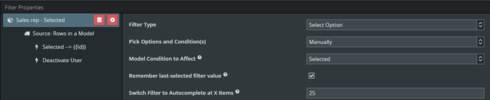
I have added a Manual filter on my table with two actions 1. Active and Set Value to a condition on another table and deactivate the second condition. This has been working well with Chrome and other browser but it does not seem to work with Safari.
Is anyone else experiencing this? Does anyone know how to fix this?
Hi Andrew, are you able to view the browser’s console to see if any error messages are being thrown? Can you share any other specifics about what happens when clicking the filter in Safari?

Hi Mark, please see my reply below. Thanks
The error referring to u0003 is a unicode End Of Text character. Is there any custom Javascript in use on this page? It seems like somewhere, that character is passing through and causing that syntax error in CustomSkuidJS.
Hi Matt, Yes we do have custom Javascript on this page. I have removed it from the page but I am having the same results without that error.
Please see the error I am getting right now.
Hi Matt, Any idea what is causing all those other errors?
Hi Mark, Did you have time to look at those error messages?
Sorry, I have been calling you the wrong name all this time.
Hi Andrew, would you be able to check on which version of Skuid and which version of Safari you’re running?
Hi Mark, we are on version 9.5.2. Thanks
Hi Mark, I have upgraded my sandbox to the latest Skuid version with the same results.
If you think the issue is related to your manual filter, would you be able to set up a simple mock-up page using default objects and fields that reproduces the issue, and share the XML for the page?
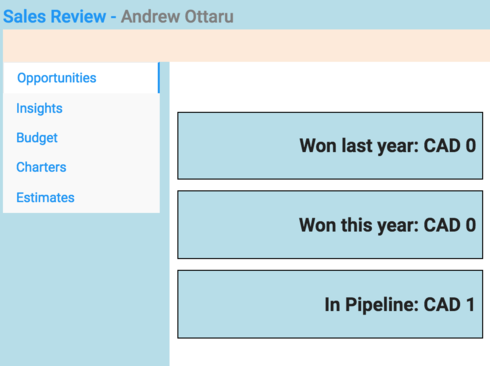
Hi Mark, I have setup a simple mock up page with standard objects and fields. The new page reproduces the issue I am having with Safari, please see below
condition.valueChanged
Selected
Sales Review - {{Name}}
{{{Name}}}
{{Id}}
window.location.reload(false);
It looks like Safari has trouble with the contents of your snippet, window.location.reload(false);
When I remove that, the page doesn’t have any trouble.
Can you explain what that is meant to do for the page? There may be a declarative approach.
Hi Mark, This page contains few page include (under each tab you see on the left, I have removed them as they are using custom objects/field) what I am trying to do is refresh all page include when a new user is selected with information from selected user. Is there another way of doing this?

Hi Andrew,
One option to check into is the Queue component. If you were to set up a queue to list your users, you could also set up an interaction that updates a page include’s query string, based on which Queue record was clicked on.
Alternatively, you might set up a separate model for only the current Selected User, and update that model’s row whenever a new user is selected. The page include’s query string would then be pointed to the appropriate field on that model.
Skuid will always encourage declarative approaches whenever possible, as they’re much easier to maintain and update. Hopefully, one of these suggestions help you with that endeavor!
Hi Mark,
If I understand the second option you have suggested I believe that is what I am trying to do on this page. I do have a model (OpportunityOwner) for selected user and Page Include query string is pointed this model. Without window.location.reload(false); Page Include does not refresh with selected user. I want to page to refresh with new information when a different user is selected.
I’m looking more closely at this, and I believe I can see what you’re describing. I wanted to mention though that I tested the Queue interaction > update page include, and this method is functioning the way you’re hoping for the model change and page include. The Update Page Include action is only available via a Queue interaction, so I would recommend looking at this more closely, since it’s a declarative option that’s working out of the box. You should be able to use the one queue interaction (which is clicking on a queue item) to update several page includes as well, and perform other actions if needed.
Hi Mark, Thank you for your help on this. I am able to make it work using Queue.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

