I noticed that when saving a multi select condition with the “Remember last-selected filter value” option set to false, it makes the conditions disappear. I think this affects the event subscription to the condition event as well.
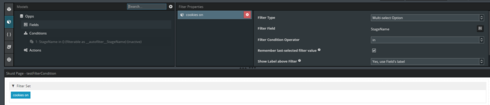
With “Remember last-selected filter value” set to true the condition is there
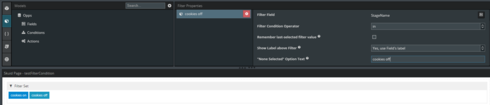
With “Remember last-selected filter value” set to false, the condition is gone
Here’s the sample xml page
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="Opps" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Opportunity">
<fields>
<field id="Name"></field>
<field id="StageName"></field>
</fields>
<conditions></conditions>
<actions></actions>
</model>
</models>
<components>
<filterset model="Opps" searchmethod="server" searchbox="true" uniqueid="sk-2eRq7_-109">
<filters>
<filter type="multiselect" filteroffoptionlabel="cookies on" createfilteroffoption="true" affectcookies="true" autocompthreshold="25" conditionsource="auto" labelmode="auto" conditionfield="StageName" conditionoperator="in"></filter>
<filter type="multiselect" filteroffoptionlabel="cookies off" createfilteroffoption="true" affectcookies="false" autocompthreshold="25" conditionsource="auto" labelmode="auto" conditionfield="StageName" conditionoperator="in"></filter>
</filters>
</filterset>
<skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="false" model="Opps" buttonposition="" mode="readonly" allowcolumnreordering="true" uniqueid="sk-2eKRK4-113">
<fields>
<field id="Name" hideable="true" uniqueid="fi-2eKVU_-134"></field>
<field id="StageName" hideable="true" uniqueid="fi-2eKVV0-135"></field>
</fields>
<rowactions></rowactions>
<massactions usefirstitemasdefault="true"></massactions>
<views>
<view type="standard"></view>
</views>
</skootable>
</components>
<resources>
<labels></labels>
<javascript></javascript>
<css></css>
</resources>
<styles>
<styleitem type="background" bgtype="none"></styleitem>
</styles>

