The styling for the file upload component is fairly locked down in V2 Spark. There are several pieces to this component as it manages the upload process and I’d like to be able to move these around with more flexibility than currently provided. Here’s a screenshot of the general style I have, which is leveraging a button from the DSS and some HTML in a text component, which I’ve positioned over the button using a negative margin.

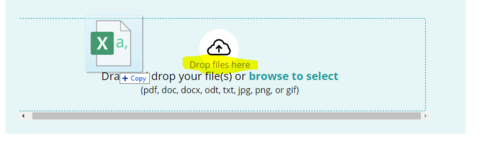
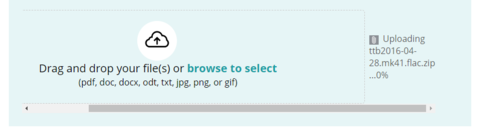
The additional components that appear during the drag state and the upload progress don’t have any controls over where they get placed relative to the button.


I’d like to have control over moving the upload status message above, below and inside the button. Ideally I’d like to be able to display a progress bar during the upload process.
Also of note is the % complete never updates during the upload process - it just shows 0% and then at the end it blips 100% and disappears, even for large file uploads that can take a couple minutes to complete.
I also have a concern with leveraging the button for framing the file upload with a button because of the DSS limitation of only supporting fixed width & height buttons, which introduces limitations with responsiveness.

