I’ve got a new record page with a file upload component conditionally unrendered when the model has unsaved changes. This way it’ll render when my user clicks save. Here’s the resulting rendered File upload component.

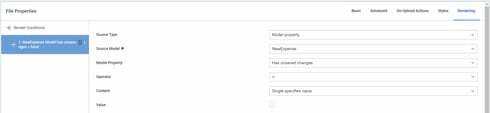
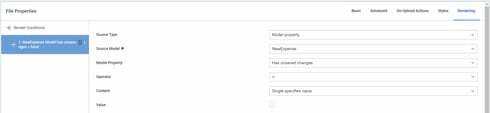
Here’s the setup.

I’ve got a new record page with a file upload component conditionally unrendered when the model has unsaved changes. This way it’ll render when my user clicks save. Here’s the resulting rendered File upload component.

Here’s the setup.

Workaround: queue rendering on the createddate field of the record being not blank. Created date gets populated on save of new record.
The rendering is working properly. Only shows up once record is saved. 
Oh… how about basing the upload component on a different “twin” that is requiried upon save of your new record model by a model action.
We have ours on a wizard - step one is the record creation. The save button saves the record and then navigates to step 2, where the file upload component is sitting. Not sure why yours wouldn’t work, but this wizard method is working for us.
I also feel like it’s a timing issue - the model looks saved, the file component renders but it really isn’t saved yet. Maybe listen for an event on record save success or like Raymond said - update a UI field or something when the save is complete.
Tried this and still no beuno. Even tried with cloned model that is queried prior to navigating to step 2.
Are you using Spark? I’ve tried versions 12.0.1 and 12.0.4.
So frustrating when the simple things fail.
No, Millau still.
Potential work around:
Put the upload component in a separate Skuid page. Put it in a wizard step after record save as a page include. Then the page with the upload component will find an existing record on page load query and maybe trick the upload component.
Hey all, just wanted to give an update on this — this is acknowledged as an issue with the File Upload component in V2 pages, we are tracking this and hope to get it fixed in an upcoming sprint.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.