I have a table of Appointments on the model AppointmentInteraction_Table. I have a Row Action on that table runs multiple actions: Deactivates model conditions for the AppoinmentInteraction_Detail model and the Interaction_Attachments model, then activates and sets the value of those conditions to the appropriate id, and finally Queries both models.
Here’s my table:
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="10" createrecords="false" model="AppointmentInteraction_Table" buttonposition="" mode="read"> <fields>
<field id="Date__c" valuehalign="" type="" readonly="true" allowordering="true"/>
<field id="Interaction_Purpose__c" valuehalign="" type="" readonly="true" allowordering="true">
<label>Appointment Purpose</label>
</field>
<field id="Notes__c" valuehalign="" type="" readonly="true"/>
</fields>
<rowactions>
<action type="multi" label="See Report" icon="fa-arrow-down">
<drawer title="Drawer Area" width="800" closehandle="true">
<components/>
</drawer>
<actions>
<action type="deactivateCondition" model="AppointmentInteraction_Detail" condition="InteractionId"/>
<action type="deactivateCondition" model="STD_Tests" condition="InteractionID"/>
<action type="deactivateCondition" model="Attachment_Interaction" condition="ParentId"/>
<action type="setCondition" model="AppointmentInteraction_Detail" condition="InteractionId" value="{{Id}}"/>
<action type="setCondition" model="STD_Tests" condition="InteractionID" value="{{Id}}"/>
<action type="setCondition" model="Attachment_Interaction" condition="ParentId" value="{{Id}}"/>
<action type="requeryModels" behavior="standard">
<models>
<model>AppointmentInteraction_Detail</model>
<model>Attachment_Interaction</model>
<model>STD_Tests</model>
</models>
<onerroractions>
<action type="blockUI" message="There was an error." timeout="1500"/>
</onerroractions>
</action>
</actions>
</action>
</rowactions>
<massactions usefirstitemasdefault="true"/>
<views/>
<searchfields/>
<actions defaultlabel="Global Actions" defaulticon="sk-icon-magic" usefirstitemasdefault="true"/>
</skootable>
Underneath the table I have a tabset with several tabs of Field Editor components. These are working great. The field editors show the data from the correct row when I use the Row Action.
However, on one of my tabs I have a File component, which should allow the user to attach a file to the Interactions object (not a particular field) which is behind the AppointmentInteraction_Detail model (and the AppointmentInteraction_Table). The problem is the File component doesn’t seem to update to a new row on the model after I use the Row Action. Whichever row I attach a file to the first time after page load, it will always attache files to that row.
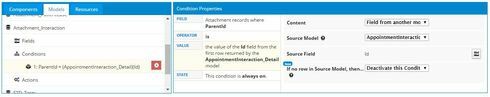
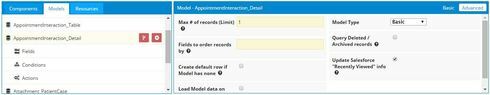
Here are the relevant parts of the AppointmentInteraction_Detail model:
<model id="AppointmentInteraction_Detail" limit="1" query="false" createrowifnonefound="false" sobject="Interaction__c" forview="true" doclone="" type=""> <fields>
...
</fields>
<conditions>
<condition type="param" value="id" field="Patient_Case__c" operator="=" mergefield="Id" novaluebehavior="deactivate" enclosevalueinquotes="true"/>
<condition type="fieldvalue" value="Appointment" enclosevalueinquotes="true" field="Interaction_Category__c"/>
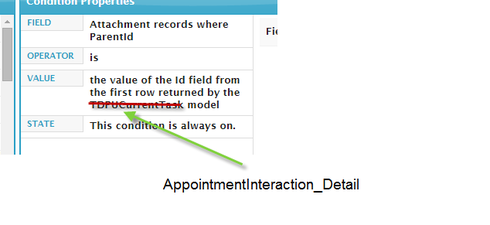
<b><condition type="fieldvalue" value="" field="Id" state="filterableoff" inactive="true" name="InteractionId" operator="=" mergefield="Id" novaluebehavior="deactivate" enclosevalueinquotes="true"/>
</b> </conditions>
<actions/>
</model>
Any ideas on what I’m doing wrong here? I’m pretty new to Skuid, so I’m assuming this is a user error.