I think you’d need to inspect the running page and find the exact ID of the field’s input area, then you could do something like:
var specificField = document.getElementById('theInputId');
specificField.addEventListener('blur', function() {
// Code to run when the specific field loses focus
console.log('Specific field lost focus');
});
Hey Mark,
I think this tip might be exactly what I need, but
Two followup questions.
I’m unclear where to put this JS. Is it just a Generic JS snippet on the page? I think I just put it in the default subscribeOnce/pageload event, that’ll do it. (?)
I’m not able to ‘get’ the field via var specificField = document.getElementById(‘theInputId’);
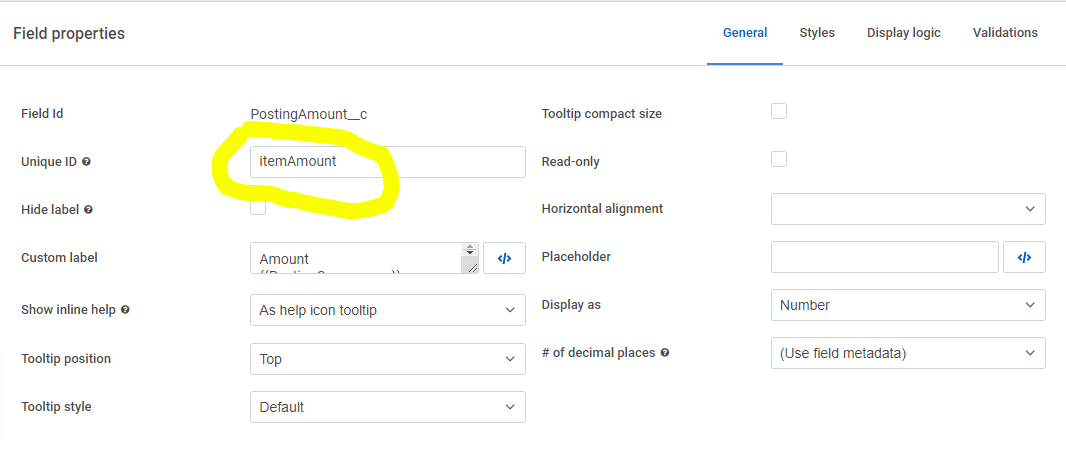
Is ‘theInputId’ the Unique ID I assign on the field properties? If I inspect the id in chrome developer console, the id is like sk-4d0-344 and changes every run.
If I use the Unique ID I assign in the squid builder, getElementByID isn’t finding it, and I only see a variation of that unique id of in the inspector of the field listed as aria-labelledby=“itemAmount__0”
If I can get past this, though, this looks to be the way, without a custom renderer.
Thanks
>input type=“number” id=“sk-4sc-323” class=“c_3848_3349 c_3848_3340” step=“any” aria-labelledby=“itemAmount__0”<
Interesting. I’m using V1 so it may operate differently if you’re using V2. For me, there is a div ID that wraps around another div that wraps around the input. The div ID of the outer div in my case remains the same. In the page XML it is well defined, for instance:
<fields>
<field uniqueid="sk-3Q_l-1289" id="StartYear" showhelp="true" decimalplaces="0">
<label>Start Fiscal Year</label>
</field>
</fields>
The javascript you should be able to put in the code with “in-line” (not snippet, just in-line) javascript.
To find the proper input that you want to work with, you should be able to do it in a more roundabout way; accessing it via the outer div with an id like:
(function(skuid){
var $ = skuid.$;
//Return the first input element underneath a div given a specific div ID
function findFirstInputUnderDiv(divId) {
var div = document.getElementById(divId);
if (div) {
var inputs = div.querySelectorAll('input');
if (inputs.length > 0) {
return inputsn0];
}
}
return null;
}
// Run on pageload
$(document.body).one('pageload',function(){
var specificField = document.getElementById(findFirstInputUnderDiv('TheIDFromOurFieldElementInTheEditor'));
specificField.addEventListener('blur', function() {
// Code to run when the specific field loses focus
console.log('Specific field lost focus');
});
});
})(skuid);
This should work in V1, but if V2 is randomly IDing your field and it’s not something specified in the XML then I’m not sure the best way to go about this…