Brayden,
What are the values in the newSummaryClient rows when you look at them in the console? Is it possible that the models are updated but the ui is not? Occasionally I have to forcibly re-render components after updating with javascript.
Hey Matt–
I’m not sure exactly how to view that, here’s what I’ve done in my code. I’ve added a console log after the Id’s are assigned, at the beginning of the loop to check the currentId value, and after the row is assigned.
I’m not sure how to interpret what I see.
var params =argumentsa0];
var $ = skuid.$;
var models = skuid.model.map();
var Ids = skuid.$.map(arguments.0].list.getSelectedItems(),function(item){
return item.row.Id;
});
console.log(Ids);
var newSummaryClient = models.NewSummaryClient;
var summariesPU = models.SummariesPU;
$.each(Ids,function(){
var currentId = this;
console.log(currentId);
var row = newSummaryClient.createRow({
additionalConditions: a
{ field: 'Vendor\_Relationship\_\_c', value: currentId, operator: '=' },
{ field: 'Summary\_\_c', value: summariesPU.Id, operator: '=' }
]
});
console.log(row);
});
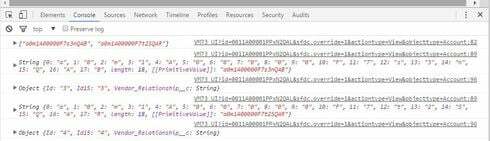
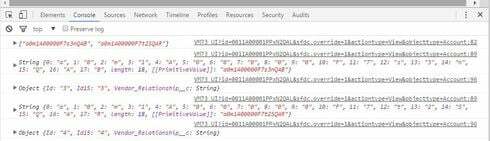
The attached image is after I’ve selected 2 rows.

after you run your code, just type this into the console and see what you get:
skuid.$M('NewSummaryClient').getRows();
You can use the > arrows to expand the row objects that the console will return to see what the values are.
It looks like the Vendor_Relationship__c value is being set. But it doesn’t look like the Summary__c value is being set.
The summariesPU model only has one record returned. Instead of referencing the model, do I need to specifically reference the first row of that model?
Also, how to a rerender the table that shows the NewSummaryClient model?
Thanks for all your help on this.
Brayden,
sorry I didn’t look deeper into your code. You’re right about the reference to the first row. summariesPU.Id is just the name of the model. Replace that with
summariesPU.getFirstRow().Id
and you should be good to go.