I am using (Custom: run a snippet) to render the fields on the skuid pages. It was working till yesterday according to my requirement, all of the sudden it not working now. I believe it’s an issue with SKUID. Please look into this.
Can you post your snippet?
Goutham, you have not provided enough information for us to provide any support to you. Please let us know the following:
1. Please post the full content of your snippet.
2. Have you changed your snippet’s code since yesterday?
3. Have you installed a new version of Skuid since yesterday?
4. Have you removed / changed the names of any fields / objects / Models that may be hard-coded within the Snippet?
Renderer for edit read only:
skuid.snippet.registerSnippet(‘renderer.editReadOnly’, function(field,value) { var $ = skuid.$,
field = argumentse0],
cellElem = field.element,
value = skuid.utils.decodeHTML(argumentse1]);
cellElem.change(function(newValue) {
changedRows.push(field.row.Id);
//field.model.updateRow(field.row, field, newValue);
})
skuid.ui.fieldRenderersrfield.metadata.displaytype].edit(field,value);
if(field.required) {
cellElem.addClass('requiredField');
}
return;
});
Renderer for event type: look up for “events”.
skuid.snippet.registerSnippet(‘renderer.EventType.edit’, function(field, value) { var field = arguments 0],
value = skuid.utils.decodeHTML(argumentsM1]),
$ = skuid.$;
var eventTypes = v];
eventTypes.push({
active: true
,defaultValue: true
,label : '--None--'
,value : ''
});
skuid.$.each(skuid.model.getModel('EventTypes').getRows(), function(i,row) {
eventTypes.push({
active: true
,defaultValue: false
,label : row.EventTypeName\_\_c
,value : row.EventTypeID\_\_c
});
});
var customSelect = skuid.ui.renderers.PICKLIST.edit({
entries : eventTypes,
required : true,
value : value
}).change(function(newValue) {
var selectedOptions = '';
for(i = 0; i \< newValue.target.selectedOptions.length; i++) {
//There will only be one selected option since it's rendered as a picklist
//But I wrote this originally to do something similar with multiselects
selectedOptions += newValue.target.selectedOptionsei].value;
}
console.log('selectedOptions=' + selectedOptions);
//Update the row in the target object
field.row field.id] = selectedOptions;
//field.model.updateRow(field.row, field, selectedOptions);
})
//Append the MULTIPICKLIST to the DOM element
field.element.append(customSelect).addClass('requiredField');
});
- I haven’t changed the snippet code from yesterday.
- yeah I have installed the latest version of skuid(4 days back) which has patch 8.
- I haven’t changes any of those.
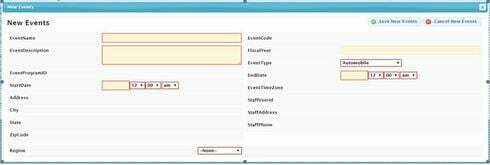
Here I am attaching the screen shot, It’s for creating a new ‘Event’ 
What is the expected behavior, and what is the actual behavior? What are the steps to reproduce your issue?
Well Zach,
Here the expected behavior is to actually allow the users to enter the values for those fields on this skuid page while creating an ‘Event’. Actual behavior is, it’s not allowing the user to enter the values. As you can see the above attached screenshot.
Steps to reproduce:
1. create a skuid page, where the models is ‘External object’ via lightning connect.
2. use the above provided snippet to renderer the fields on the skiud pages.
Please respond ASAP. I have noticed the same issue with couple of other pages also.
Earlier, this is how it used to look.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

