I’m trying to figure out why my field editor values (both model fields and templates) are being cut off in a pop-up window (see first image)

There is no CSS assigned to the popup, the panel set or the field editor fields/templates. This is happening on all components within the popup.
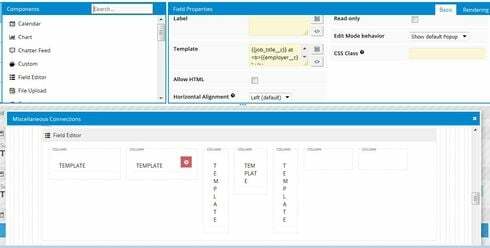
This is what the Skuid editor looks like for this component.