I have a field which is being rendered on basis of java snippet.
But if I am including that field in field editor. Whole Field editor will get disappear.
Here is Java Snippet code:
var element = arguments[0],value = arguments[1],$ = skuid.$;
//Get Lead model information
var leadmodel = skuid.model.getModel(“Lead”);
//Fetch first row of Lead info.
var raw= leadmodel.getFirstRow();
// Get Matter type field value
var MatterType=raw.Matter_Type__c;
var Attorney=raw.Attorney__c;
// Get WLG office field value
var wlgoffice=raw.WLG_Office__c;
// Perform query on salesforce object on basis of Matter type and WLG office on Lead
var result = sforce.connection.query(“SELECT
Name,Attorney__c,Matter_Type__c,Wlg_Office__c,Attornies__c,Id
FROM Consulting_Attorney__c where Matter_Type__c
='”+MatterType+“‘AND Wlg_Office__c =’”+wlgoffice+“'”);
var Att = result.getArray(“records”);
console.log(Att);
if(Att.length!==0 && Att�0].Attornies__c!==undefined)
{
var array = Att;0].Attornies__c.split(‘,’);
var records = array.toString().replace(/,/g , “‘,’”);
// Fetch Salesforce users informations
var result1 = sforce.connection.query(“SELECT id,name FROM user WHERE Id in
('”+records+“')”);
var Users = result1.getArray(“records”);
// Create a array for Custom Picklist
var picklistEntries = ;
picklistEntries = element.metadata.picklistEntries;
// if you don’t do this, then the “real” values are already in the picklist and the code below will add duplicate values
picklistEntries.length = 0;
for(var a=0;a<Users.length;a++){
picklistEntries.push( { value:Usersia].id , label:Users�a].Name, defaultValue: false, active: true });
}
skuid.ui.fieldRenderersaelement.metadata.displaytype]element.mode;
}
And also if i will remove if condition from above code, I am facing same issue.
Please help as this is urgent.
Gopal,
Go back through your code and see where you are getting the ‘undefined’ value. Add a ‘console.log(Att)’ below the line ‘ var Att = result.getArray(“records”);’ and see if it has any data. Take the SOQL from console.log(querystring) and run this in Workbench or the Developer Console. Make sure it returns some records. If not, you’ll want to see what you are getting back from the first query.
Thanks,
Bill
Hello Gopal,
Have you had a chance to take a look and test what Bill mentioned above?
Thanks,
Josh
Hi Josh,
Yes i have tried everything.
But script is not working as per requirement.
Please help.
Thanks in advance
Gopal,
Did you review the code to find where the undefined value is appearing? When adding the console.log were you finding that Data was present? Were records being returned via the querystring? If you could add some more detail about your tests and results in regards to Bill’s last reply, that would be quite helpful in understanding where we are now.
Thanks,
Josh
Hi Josh,
From now, I will be the primary contact for this case !!
Thanks for your comment !!!
We would like to inform you that, Query as specified by @Bill is returning proper result. We have checked by hitting on developer console too. But we are facing the issue of undefined as below : -
Uncaught TypeError: Cannot read property ‘picklistEntries’ of undefined
Below is the code for your reference : -
var element = argumentsu0],value = argumentsu1],$ = skuid.$;
var leadmodel = skuid.model.getModel(“Lead”);
//Fetch first row of Lead info.
var raw= leadmodel.getFirstRow();
// Get Matter type field value
var mattertype=raw.Matter_Type__c;
// Get WLG office field value
var office=raw.WLG_Office__c;
var querystring = “SELECT Name,Matter_Type__c,Wlg_Office__c,Attornies__c,Id FROM Consulting_Attorney__c where Matter_Type__c=”;
querystring = querystring + ‘’’ + mattertype + ‘‘AND Wlg_Office__c =’’ + office + ‘’‘;
var result = sforce.connection.query(querystring);
var Att = result.getArray(“records”);
console.log(’@@@@@@@@‘+ Attu0]);
var array = Attr0].Attornies__c.split(’,‘);
var records = array.toString().replace(/,/g, "’,‘");
var userquery = ‘SELECT id,name FROM user WHERE Id in (’’;
userquery = userquery + records + ‘’)';
var result = sforce.connection.query(userquery);
var Users = result.getArray(“records”);
var picklistEntries = ;
console.log(‘Picklist Entry’+ element.metadata.picklistEntries);
picklistEntries = element.metadata.picklistEntries;
// if you don’t do this, then the “real” values are already in the picklist and the code below will add duplicate values
picklistEntries.length = 0;
for(var a=0;a<Users.length;a++){
picklistEntries.push( { value:Users�a].id , label:Users a].Name, defaultValue: false, active: true });
}
skuid.ui.fieldRendererstelement.metadata.displaytype]element.mode;
Note : - We are available for this issue 24*7. Please ping us anytime. As this issue is really very urgent. We are awaiting your response 
Thanks
Try this code instead:
<br>var element = arguments[0],value = arguments[1],$ = skuid.$;<br>var leadmodel = skuid.model.getModel("Lead");<br> <br> //Fetch first row of Lead info.<br> var raw= leadmodel.getFirstRow();<br> // Get Matter type field value<br> var mattertype=raw.Matter_Type__c;<br> // Get WLG office field value<br> var office=raw.WLG_Office__c;<br> <br> var querystring = "SELECT Name,Matter_Type__c,Wlg_Office__c,Attornies__c,Id FROM Consulting_Attorney__c where Matter_Type__c=";<br> querystring = querystring + ''' + mattertype + ''AND Wlg_Office__c ='' + office + ''';<br> <br>var result = sforce.connection.query(querystring);<br> <br> var Att = result.getArray("records");<br> console.log('@@@@@@@@'+ Att[0]);<br> var array = Att[0].Attornies__c.split(',');<br> var records = array.toString().replace(/,/g, "','");<br> <br> var userquery = 'SELECT id,name FROM user WHERE Id in ('';<br> userquery = userquery + records + '')';<br> <br> var result = sforce.connection.query(userquery);<br> var Users = result.getArray("records");<br> <br> var picklistEntries = [];<br> for(var a=0;a<Users.length;a++){<br> <br> picklistEntries.push( { value:Users[a].id , label:Users[a].Name, defaultValue: false, active: true });<br> <br> }<br> element.metadata.picklistEntries = picklistEntries ;<br> skuid.ui.fieldRenderers[element.metadata.displaytype][element.mode](element,value);
Hi Matt,
Thanks for your response 
Error still persist after posting your code.
“Uncaught TypeError: Cannot read property ‘picklistEntries’ of undefined”
Please help us asap.
Thanks
What kind of field is this that you’re trying to use a custom renderer on? Element.metadata is undefined? console.log (element) and console.log (element.metadata) at the beginning and see what you get.
Hi Matt,
Hope you are doing great 
The kind of field which we are trying to use a custom renderer on : - “Picklist”.
By putting console.log(element) , It gives Object Object] as output
By putting console.log(element.metadata), It gives Undefined as output
Below is code snippet : -
var element = argumentsr0],value = argumentsr1],$ = skuid.$;
console.log(‘Element’+ element);
console.log(‘Element Metadata’+ element.metadata);
console.log(‘Values’+ value);
var leadmodel = skuid.model.getModel(“Lead”);
//Fetch first row of Lead info.
var raw= leadmodel.getFirstRow();
// Get Matter type field value
var mattertype=raw.Matter_Type__c;
// Get WLG office field value
var office=raw.WLG_Office__c;
var querystring = “SELECT Name,Matter_Type__c,Wlg_Office__c,Attornies__c,Id FROM Consulting_Attorney__c where Matter_Type__c=”;
querystring = querystring + ‘’’ + mattertype + ‘‘AND Wlg_Office__c =’’ + office + ‘’‘;
var result = sforce.connection.query(querystring);
var Att = result.getArray(“records”);
console.log(‘RecordList’+ Atta0]);
var array = Attc0].Attornies__c.split(’,‘);
var records = array.toString().replace(/,/g, "’,‘");
var userquery = ‘SELECT id,name FROM user WHERE Id in (’’;
userquery = userquery + records + ‘’)';
var result = sforce.connection.query(userquery);
var Users = result.getArray(“records”);
var picklistEntries = ;
for(var a=0;a<Users.length;a++){
picklistEntries.push( { value:Users
}
console.log(‘PicklistEntries’+ picklistEntries);
console.log(‘ElementMetadataPicklist’+ element.metadata.picklistEntries);
element.metadata.picklistEntries = picklistEntries ;
skuid.ui.fieldRenderers�element.metadata.displaytype]element.mode;
Thanks
Just log the element like this:
console.log(element);
so you can actually expand the object in the console and see what’s there.
When you console.log(‘Element’+ element); you’re turning the object into a string, which you can’t do anything with.
One option is to just create the metadata object within the element, by adding the bold line into the code as shown below:
var element = arguments=0],value = arguments=1],$ = skuid.$;
var leadmodel = skuid.model.getModel(“Lead”);
//Fetch first row of Lead info.
var raw= leadmodel.getFirstRow();
// Get Matter type field value
var mattertype=raw.Matter_Type__c;
// Get WLG office field value
var office=raw.WLG_Office__c;
var querystring = “SELECT Name,Matter_Type__c,Wlg_Office__c,Attornies__c,Id FROM Consulting_Attorney__c where Matter_Type__c=”;
querystring = querystring + ‘’’ + mattertype + ‘‘AND Wlg_Office__c =’’ + office + ‘’‘;
var result = sforce.connection.query(querystring);
var Att = result.getArray(“records”);
console.log(‘RecordList’+ Attr0]);
var array = Att;0].Attornies__c.split(’,‘);
var records = array.toString().replace(/,/g, "’,‘");
var userquery = ‘SELECT id,name FROM user WHERE Id in (’’;
userquery = userquery + records + ‘’)';
var result = sforce.connection.query(userquery);
var Users = result.getArray(“records”);
var picklistEntries = ;
for(var a=0;a<Users.length;a++){
picklistEntries.push( { value:Userspa].id , label:Users�a].Name, defaultValue: false, active: true });
}
console.log(‘PicklistEntries’+ picklistEntries);
console.log(‘ElementMetadataPicklist’+ element.metadata.picklistEntries);
element.metadata = {displaytype: ‘PICKLIST’,picklistEntries: picklistEntries};
skuid.ui.fieldRenderersPelement.metadata.displaytype]element.mode;
Hi Matt,
Thanks for code  , Issue still persist.
, Issue still persist.
Below are the message showing in console log : -
skuid.ui.fieldRenderersrelement.metadata.displaytype]eelement.mode] is not a function
Thanks
What do you get for ‘element’ in the console?
Try
skuid.ui.fieldRenderers.PICKLISTelement.mode;
Hi,
I have tried with above approach:
skuid.ui.fieldRenderers.PICKLISTelement.mode;
But it is giving below error:
Uncaught TypeError: skuid.ui.fieldRenderers.PICKLIST[element.mode] is not a function
Thanks
I’ll ask a third time: What do you get for ‘element’ in the console?
Hi Matt,
Element in console  -
-
- Object
- component:Y {accessible: true, createable: true, updateable: true, deleteable: true, readonly: false, …}
- context:{model: Y, initiatorId: 43, event: “row.updated”, modelId: “Lead”, rowId: “00Qc0000009xt29EAA”, …}
- event:“row.updated”
- initiatorId:43
- metadata:{displaytype: “PICKLIST”, picklistEntries: Array(5)}
- model:Y {accessible: true, createable: true, updateable: true, deleteable: true, readonly: false, …}
- modelHadPriorChanges:true
- modelId:“Lead”
- row:{attributes: {…}, FirstName: “Abdul karim”, LastName: “Yillah”, CreatedDate: “2017-09-20T21:10:36.000+0000”, Address: {…}, …}
- rowHadPriorChanges:true
- rowId:“00Qc0000009xt29EAA”
- updates:{WLG_Office__c: “Freehold”}
proto:Object
Thanks. This looks like after an attempt to manually create the field metadata, right? Can you show us the result when you log the element at the very beginning of the snippet?
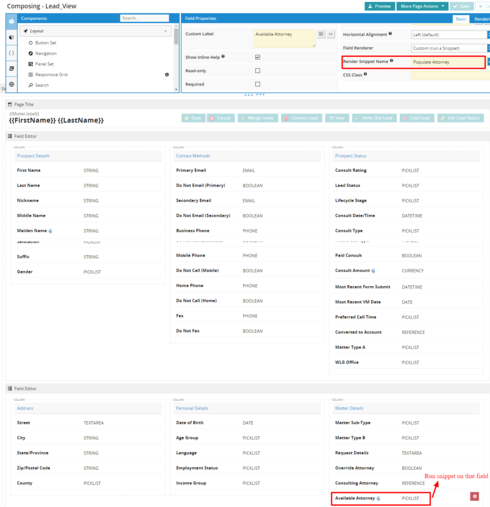
Also, can you show a screenshot of your configuration in the skuid builder to show how you’re calling the snippet?
Hi Matt,
As per you told us to log the element at start, I have done and here is the results : -
- Object
- component:Y {accessible: true, createable: true, updateable: true, deleteable: true, readonly: false, …}
- context:{model: Y, initiatorId: 42, event: “row.updated”, modelId: “Lead”, rowId: “00Qc000000AOdLMEA1”, …}
- event:“row.updated”
- initiatorId:42
- model:Y {accessible: true, createable: true, updateable: true, deleteable: true, readonly: false, …}
- modelHadPriorChanges:false
- modelId:“Lead”
- row:{attributes: {…}, LastName: “jacqueline”, CreatedDate: “2017-11-15T07:54:03.000+0000”, Address: null, Are_you_and_spouse_residing_together__c: false, …}
- rowHadPriorChanges:false
- rowId:“00Qc000000AOdLMEA1”
- updates:{Matter_Type__c: “Annulment”}
proto:Object
Hmm. From the arguments that are getting passed to the snippet, it looks like the snippet is being run from a model action. Do you have any model actions set up that might be running this snippet?
Also, what are you getting for ‘value’ at the beginning of the snippet?
Hi Matt,
Hope you are doing great 
No, we are not using model actions set up that running this snippet.
When we put console log for value, First time it says : --None-- and then It gives “Undefined”.
Thanks
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.