I am having a page with few field editors (had to use field editors instead of different sections to guarantee sorting order of records based on record type).
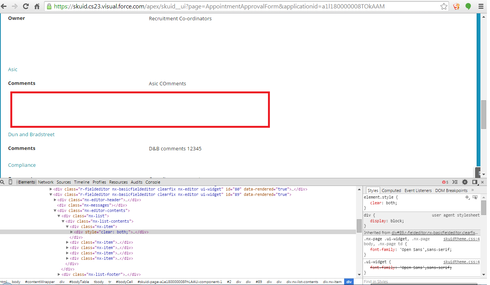
The issue is some field editors gets huge blank space below it. I revised the XML of this field editor compared to others who don’t have the pace and couldn’t find anything.
Any work around or other component I should use ?
Are the Field Editors inside of a Panel Set, with mode set to Vertical Panels?
Hi Zach,
Thanks for your reply. I am using 3 field editors below each other and space just appear under one of them.
Attaching the XML of the 3 field editors for your reference.
Thanks,
Amr
Amr. Would you mind granting us login rights to review this issue? Here are some instructions. After doing that - send us an email to support@skuidify.com with your Org ID, and the name of the page where this is happening.
Thanks.
Thanks Rob … done as requested.
There is some funkyness in conditional rendering going on here. When rows don’t meet the conditional rendering criteria, thier contents are being supressed, but the space where those contents would go are not. So you see as much blank space as you have records.
We’ll work to correct this, but in the mean time there is another way to solve for the issue.
You should make different models for your Application Check scenarios and build conditions in those models that filter by record type.
Then connect the varios field editors to the appropriate models.
Then you can remove the conditional rendering from the columns.
I believe it will give you the effect you are looking for.
Thanks Rob that workaround worked 
Glad to hear Amr.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

