I have a fairly simple setup with 3 fields in a field editor:

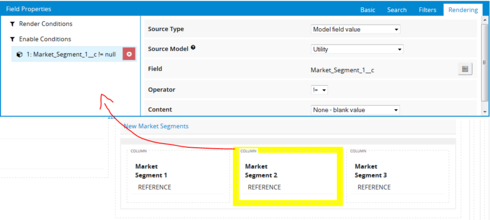
The fields are set up so that Market Segment 2 is enabled when Market Segment 1 is not null and Market Segment 3 is enabled when Market Segment 2 is not null:
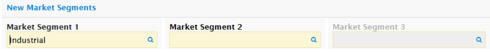
This works fine when logged into the System Admin account that I develop in:
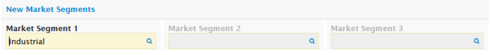
Unfortunately, this does not work properly for normal users:
When I enter a value on a normal User account, the Market Segment 2 field remains disabled.
I used the console to confirm that the value was correctly set in the model while logged in to the normal user and it was.
I initially assumed this was a permissions issue of some sort, but if I enter the value, in the normal user account, and then use the console to force the field editor to re-render, the field is enabled correctly. If I then enter a value for Market Segment 2, I have to re-render the field editor again to get Market Segment 3 to enable.
UPDATE:
I decided to add some inline JavaScript to force the field editor to refresh whenever one of the 2 relevant fields were updated. The code worked when logged in on my account, but when I logged in on the normal user, it did not work. It did not throw any JavaScript errors.
Here is the relevant part of the code I used:skuid.events.subscribe('row.updated',function(updateResult){if (updateResult.modelId === 'Utility') {if ($('li.ui-state-active').attr('data-tab') == 'massUpdateTab' && (updateResult.updates.hasOwnProperty('Market_Segment_1__c') || updateResult.updates.hasOwnProperty('Market_Segment_2__c'))){skuid.component.getById('MassUpdate_FieldEditor').render();}}}
UPDATE 2:
After further testing, I have discovered that when logged into a normal user account, the _ row.updated _ event is not passing the Market_Segment_1__c field even though it still gets updated (at least in this instance). It does still pass the Market_Segment_1__r object, though. So, changing my above code to look for that, rather than the __c field, makes the work around functional.

