I would like to have my field editor in read with inline editing mode, however I also need the click to dial icon on my phone fields which only appears when in edit or read-only mode. Any ideas to enable click to dial while in read with inline edit mode?
Hi Chana,
I tried to reproduce the behavior you’re describing, but I haven’t seen the dial icon you’re referring to. Can you provide any more details on how this can be reproduced?
As a starting point, here is some XML for a page I’ve been working on in researching your question. On the right column, I added a template field for the Business Phone that adds a custom clickable URL for the phone, since that might be a way to wrangle the phone field and get better control of its behavior.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true">
<models>
<model id="Contact" limit="1" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Contact">
<fields>
<field id="Name"/>
<field id="Phone"/>
<field id="HomePhone"/>
<field id="MobilePhone"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="Contact" uniqueid="sk-3AzN-289" mode="read">
<columns>
<column width="50%" uniqueid="sk-3AzN-285">
<sections>
<section title="Section A" uniqueid="sk-3AzN-286">
<fields>
<field uniqueid="sk-3AzN-290" id="Name"/>
<field uniqueid="sk-3AzN-291" id="Phone"/>
</fields>
</section>
</sections>
</column>
<column width="50%" uniqueid="sk-3AzN-287">
<sections>
<section title="Section B" uniqueid="sk-3AzN-288" collapsible="no">
<fields>
<field uniqueid="sk-3AzO-317" type="COMBO" editmodebehavior="autopopup">
<label>Business Phone</label>
<template>&lt;a href="tel:{{{Phone}}}"&gt; {{{Phone}}}</template>
</field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences uniqueid="sk-3AzK-238"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Hi Mark,
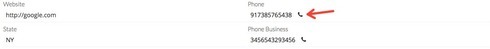
I’m referring to the phone icon that appears after the phone number in phone data type fields while the ‘Default Mode’ is set to ‘Edit’, see below.
I would like to have that phone icon appear on the page when the ‘Default Mode’ is set to ‘Read with Inline Edit’. When I changed the ‘Default Mode’ (in field editor) to ‘Read with Inline Edit’ now the click to dial phone icon is no longer visible.
*This feature only works when call centers are enabled which is why you weren’t able to replicate it: https://community.skuid.com/t/click-to-dial
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

