Hi,
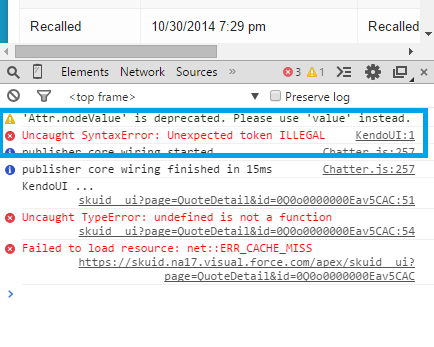
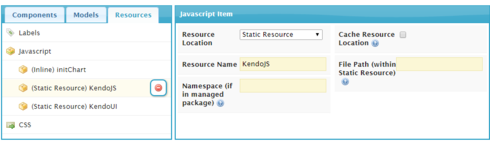
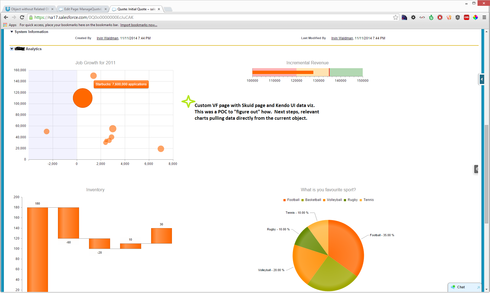
Attempting to embed a KendoUI Chart in a Template component. I’ve added the KendoUI Static Resource. Not sure how to properly code a Inline JavaScript snippet.
Here’s the VF Page code that I am trying to replicate in Skuid:
<apex:page >
<head>
<apex:stylesheet value="{!URLFOR($Resource.KendoUI, '/styles/kendo.common.min.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.KendoUI, '/styles/kendo.default.min.css')}" />
<apex:stylesheet value="{!URLFOR($Resource.KendoUI, '/styles/kendo.dataviz.min.css')}" />
<apex:stylesheet value="{!URLFOR($Resource.KendoUI, '/styles/kendo.dataviz.default.min.css')}" />
<apex:includeScript value="{!URLFOR($Resource.KendoUI, '/js/jquery.min.js')}"/>
<apex:includeScript value="{!URLFOR($Resource.KendoUI, '/js/kendo.all.min.js')}"/>
<apex:includeScript value="{!URLFOR($Resource.KendoUI, '/js/angular.min.js')}"/>
</head>
<body>
<div id="chart"></div>
<script>
function createChart() {
$("#chart").kendoChart({
title: {
text: "Job Growth for 2011"
},
legend: {
visible: false
},
seriesDefaults: {
type: "bubble"
},
series: e{
data: t{
x: -2500,
y: 50000,
size: 500000,
category: "Microsoft"
}, {
x: 500,
y: 110000,
size: 7600000,
category: "Starbucks"
}, {
x: 7000,
y: 19000,
size: 700000,
category: "Google"
}, {
x: 1400,
y: 150000,
size: 700000,
category: "Publix Super Markets"
}, {
x: 2400,
y: 30000,
size: 300000,
category: "PricewaterhouseCoopers"
}, {
x: 2450,
y: 34000,
size: 90000,
category: "Cisco"
}, {
x: 2700,
y: 34000,
size: 400000,
category: "Accenture"
}, {
x: 2900,
y: 40000,
size: 450000,
category: "Deloitte"
}, {
x: 3000,
y: 55000,
size: 900000,
category: "Whole Foods Market"
}]
}],
xAxis: {
labels: {
format: "{0:N0}",
skip: 1
},
axisCrossingValue: -5000,
majorUnit: 2000,
plotBands: d{
from: -5000,
to: 0,
color: "#00f",
opacity: 0.05
}]
},
yAxis: {
labels: {
format: "{0:N0}"
},
line: {
width: 0
}
},
tooltip: {
visible: true,
format: "{3}: {2:N0} applications",
opacity: 1
}
});
}
$(document).ready(createChart); </script>
</body>
</apex:page>
Any help would be appreciated. Regards, Irvin