Hello, We would like to be able to embed editable model fields within a radio button field. For example, the radio button would have the following options: - Pay $___ per month - Make payments for the next ___ months - Make payments every month until ___ where ___ represents a field from the model that the user is able to fill input into / edit within the radio button input. (Let me know if this doesn’t make sense and I can try to make a sketch.) Does anyone know how I can do this on a Skuid page? Thanks! Aparna
This makes sense to me. Skuid, can we use merge syntax inside overridden picklist values?
Aparna, perhaps this would be worth a try for you:
- Add your picklist (radio button) field to a field editor on a skuid page, and override the metadata for that field.
- Add your fields for the blanks to your field editor ( I think you want a different field for each blank, but that’s a data issue that you can decide for yourself.
- Manually type the picklist values as they are in the database, but for the picklist labels user {{merge syntax}} to point to the fields for the blanks.
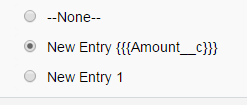
Hey - So sorry for the delay in my response. I actually ran into the issue you’d described here, because my object has record types: https://community.skuid.com/t/override-picklist-metadata-not-working I’ll eventually end up getting rid of the record types, if this works. For now, as proof of concept, I tried to implement this solution on another object that does have record types. Sadly it did not work. First of all, the {{merge syntax}} didn’t work (nor did {{{merge syntax}}}). Here’s what I see:  Second, even if this did work, I think I’d still have the issue that the field values would merge into the text for the radio button option, rather than it creating an input bubble. Am I misunderstanding something? Not quite sure how to fix this. Is there another way you can think of to insert input fields within radio button options? Thanks so much for your help!! Aparna
Second, even if this did work, I think I’d still have the issue that the field values would merge into the text for the radio button option, rather than it creating an input bubble. Am I misunderstanding something? Not quite sure how to fix this. Is there another way you can think of to insert input fields within radio button options? Thanks so much for your help!! Aparna
Aparna,
Looks like the solution I had in mind won’t work, then.
But, the good news is that you can do what you want with javascript.
Take a look at this thread about custom field renderers for picklists: https://community.skuid.com/t/how-do-i-render-custom-picklist-values
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

