I’d like a button on any field editors, tables, or headers/titles that allows the user to put the section into full edit mode. I like my pages to default to read mode, but the user should be able to put the page into edit mode when they want to, similar to standard SF UI.
So the best way to do this is to create the edit version of your page using Skuid and then create a redirect action on the view page that will take users to the edit page. The redirect URL for the edit aciton is just /{{Id}}/e. You can also check this tutorial for step by step instructions about creating an edit page. Is this what you’re looking for?
Actually, Anna, I can do you one better. I just did this for another client of ours. Peter, in lieu of this being officially implemented, you could use the following snippet to manually switch a field editor’s state (you’d just need to create the button to fire this snippet off).
var $ = skuid.$; // check for "global" toggle state variable // if it doesn't exist, create it if(!window.blEditorMode) window.blEditorMode = 'read'; // this will grab any visible field editor // you could also do the same with tables by adding // ", .nx-skootable" to the selector var fieldeditor = $('.nx-basicfieldeditor:visible').data('object'); if(window.blEditorMode == 'read') { // toggle button text / icon $('.ui-button:visible').has('.ui-silk-pencil').each(function() { $(this).find('.ui-button-text').text('Switch to Read Mode'); $(this).find('.ui-icon').removeClass('ui-silk-pencil') .addClass('ui-silk-book-open'); }); // find all field editors and switch their mode fieldeditor.mode = 'edit' fieldeditor.list.render({doNotCache:true}); window.blEditorMode = 'edit'; } else { // toggle button text / icon $('.ui-button:visible').has('.ui-silk-book-open').each(function() { $(this).find('.ui-button-text').text('Switch to Edit Mode'); $(this).find('.ui-icon').removeClass('ui-silk-book-open') .addClass('ui-silk-pencil'); }); fieldeditor.mode = 'read' fieldeditor.list.render({doNotCache:true}); window.blEditorMode = 'read'; }
Hope that helps.
Thanks! I created this code as a snippet, then created a button in a page title that calls that snippet, but I don’t see it doing anything when I click it. Do I need a different kind of button perhaps?
That button should do just fine… Ah, I do see one thing I that used to zero in on the particular button I wanted to listen for. If you’re not using the “ui-silk-pencil” icon for your button, it won’t work. So you’d either need to change the class in the javascript to the particular class that your button has or switch the button to a pencil. This line is what you’d need to change (from “pencil” to whatever icon you’re using): $(‘.ui-button:visible’).has(‘.ui-silk-pencil’).each(function() {
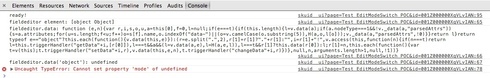
I tried this but getting the below exception at this line: // find all field editors and switch their mode fieldeditor.mode = ‘edit’ Uncaught TypeError: Cannot set property ‘mode’ of undefined Any idea why this may be happening? I checked and see that the below element is present on the page: …
Andrey, that likely means your selector for the variable “fieldeditor” didn’t return any elements. The line below is what you’ll want to check.
var fieldeditor = $('.nx-basicfieldeditor:visible').data('object');
A quick way to check would be to open up the js console in Chrome (right click somewhere on the page → inspect element → click console) and print the number of items that fit the selector to the log by checking the length:
console.log($('.nx-basicfieldeditor:visible').length);
If it returns 0, you need to make sure you have any field editors on the page that meet the selector’s criteria (in this case, that they’re visible). If that doesn’t help, let me know. We can dig deeper.
Hi John, Correct, the object fieldeditor is not instantiated at all. And this is where I get stuck. I see the element with this calss on the page, but it is not instantiated/defined via this line: $(‘.nx-basicfieldeditor:visible’) I made a very simple page just to test this out without any extraneous stuff, and it still does not work, getting the same error. The page XML is below. Would you be able to take a look at this? Thanks. var $ = skuid.$; // check for “global” toggle state variable // if it doesn’t exist, create it if(!window.blEditorMode) window.blEditorMode = ‘read’; // this will grab any visible field editor // you could also do the same with tables by adding // “, .nx-skootable” to the selector var fieldeditor = $(‘.nx-basicfieldeditor:visible’).data(‘object’); if(window.blEditorMode == ‘read’) { // toggle button text / icon $(‘.ui-button:visible’).has(‘.ui-silk-pencil’).each(function() { $(this).find(‘.ui-button-text’).text(‘Switch to Read Mode’); $(this).find(‘.ui-icon’).removeClass(‘ui-silk-pencil’) .addClass(‘ui-silk-book-open’); }); // find all field editors and switch their mode fieldeditor.mode = ‘edit’ fieldeditor.list.render({doNotCache:true}); window.blEditorMode = ‘edit’; } else { // toggle button text / icon $(‘.ui-button:visible’).has(‘.ui-silk-book-open’).each(function() { $(this).find(‘.ui-button-text’).text(‘Switch to Edit Mode’); $(this).find(‘.ui-icon’).removeClass(‘ui-silk-book-open’) .addClass(‘ui-silk-pencil’); }); fieldeditor.mode = ‘read’ fieldeditor.list.render({doNotCache:true}); window.blEditorMode = ‘read’; } {{Name}} {{Model.Label}}
the XML got stripped of course in the previous comment. What is the best way to share it with you?
You should be able to wrap it in
tags here, or you can email it.
Thanks, here is the entire page:
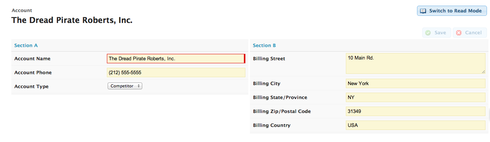
<skuidpage showsidebar="true" showheader="true"> <resources> <labels/> <javascript> <jsitem location="inlinesnippet" name="readEditModeSwitch" url="">var $ = skuid.$; // check for "global" toggle state variable // if it doesn't exist, create it if(!window.blEditorMode) window.blEditorMode = 'read'; // this will grab any visible field editor // you could also do the same with tables by adding // ", .nx-skootable" to the selector var fieldeditor = $('.nx-basicfieldeditor:visible').data('object'); if(window.blEditorMode == 'read') { // toggle button text / icon $('.ui-button:visible').has('.ui-silk-pencil').each(function() { $(this).find('.ui-button-text').text('Switch to Read Mode'); $(this).find('.ui-icon').removeClass('ui-silk-pencil') .addClass('ui-silk-book-open'); }); // find all field editors and switch their mode fieldeditor.mode = 'edit' fieldeditor.list.render({doNotCache:true}); window.blEditorMode = 'edit'; } else { // toggle button text / icon $('.ui-button:visible').has('.ui-silk-book-open').each(function() { $(this).find('.ui-button-text').text('Switch to Edit Mode'); $(this).find('.ui-icon').removeClass('ui-silk-book-open') .addClass('ui-silk-pencil'); }); fieldeditor.mode = 'read' fieldeditor.list.render({doNotCache:true}); window.blEditorMode = 'read'; }</jsitem> </javascript> <css/> </resources> <models> <model id="Account" limit="100" query="true" createrowifnonefound="false" orderby="LastModifiedDate DESC" sobject="Account"> <fields> <field id="Name"/> <field id="Phone"/> <field id="Type"/> <field id="BillingCity"/> <field id="BillingCountry"/> <field id="BillingState"/> <field id="BillingStreet"/> <field id="BillingPostalCode"/> </fields> <conditions> <condition type="param" value="Id" field="Id" operator="=" enclosevalueinquotes="true"/> </conditions> </model> </models> <components> <pagetitle model="Account"> <maintitle> <template>{{Name}}</template> </maintitle> <subtitle> <template>{{Model.Label}}</template> </subtitle> <actions> <action type="custom" label="Switch to Edit" icon="ui-silk-pencil" snippet="readEditModeSwitch"/> </actions> </pagetitle> <basicfieldeditor showsavecancel="true" showheader="true" model="Account" mode="read"> <columns> <column width="50%"> <sections> <section title="Section A"> <fields> <field id="Name"/> <field id="Phone"/> <field id="Type"/> </fields> </section> </sections> </column> <column width="50%"> <sections> <section title="Section B"> <fields> <field id="BillingStreet"/> <field id="BillingCity"/> <field id="BillingState"/> <field id="BillingPostalCode"/> <field id="BillingCountry"/> </fields> </section> </sections> </column> </columns> </basicfieldeditor> </components> </skuidpage>
Ugh, Andrey, this is not what you’re going to want to hear… but when I copy and paste your xml into a page and preview it, the mode button works perfectly.  One thing to consider is putting the bit of js into the shorthand for $(document).ready(), ie, wrapping it in…
One thing to consider is putting the bit of js into the shorthand for $(document).ready(), ie, wrapping it in…
$(function(){ ... });
…to make sure everything’s ready to go before the above code is fired.
Just make sure the line first line that sets the “var $” value is above it.
Hi John, i tried wrapping the code as you suggested and that did not help. However, I added some console output statements and drilled down to the error source. It appears that the fieldeditor element does not have the ‘object’ entity in its data collection. Please see my updated script with the console statements and the output of the console in the image attached
var $ = skuid.$; // check for "global" toggle state variable // if it doesn't exist, create it function switchPageMode(){ if(!window.blEditorMode) window.blEditorMode = 'read'; // this will grab any visible field editor // you could also do the same with tables by adding // ", .nx-skootable" to the selector console.log('fieldeditor element: ' + $('.nx-basicfieldeditor:visible')); console.log('fieldeditor.data: ' + $('.nx-basicfieldeditor:visible').data); console.log('fieldeditor.data: ' + $('.nx-basicfieldeditor:visible').data('object')); var fieldeditor = $('.nx-basicfieldeditor:visible').data('object'); if(window.blEditorMode == 'read') { // toggle button text / icon $('.ui-button:visible').has('.ui-silk-pencil').each(function() { $(this).find('.ui-button-text').text('Switch to Read Mode'); $(this).find('.ui-icon').removeClass('ui-silk-pencil') .addClass('ui-silk-book-open'); }); // find all field editors and switch their mode fieldeditor.mode = 'edit' fieldeditor.list.render({doNotCache:true}); window.blEditorMode = 'edit'; } else { // toggle button text / icon $('.ui-button:visible').has('.ui-silk-book-open').each(function() { $(this).find('.ui-button-text').text('Switch to Edit Mode'); $(this).find('.ui-icon').removeClass('ui-silk-book-open') .addClass('ui-silk-pencil'); }); fieldeditor.mode = 'read' fieldeditor.list.render({doNotCache:true}); window.blEditorMode = 'read'; } } $(document).ready(function(){ console.log( "ready!" ); switchPageMode(); } );
Ah, I see. That was a late(r) addition. It probably didn’t make it into the version of the package you have. If you go grab a later version (2.43 should do it), that’ll fix the problem. Feel free to install the Summer 13 RC, but a lot of folks have been using 2.43 without any trouble. Get the release(s) here: www.skuidify.com/skuidreleases
Ok, we are making some progress. I installed 2.43 an d the snippet started to work (bingo!!). Now, when I add it to my page that has multiple field editors, it only toggles the first editor on the page and does not toggle others. Looking at the code, it seems that is supposed to iterate and toggle all field editors it finds on the page. Do I need to add some kind of loop, or change syntax somewhere to get all the editors to toggle?
Yep, you’re exactly right. See the updated code below. Also, you don’t need the $(function() {}); bit either, because it’s already wrapped in a snippet that’s being called by a button. I must have been thinking about trying to call it on the initial page load. The big change is the addition of the $.each() loops, and swapping the point where you grab the field editors’ js info.
var $ = skuid.$; // check for "global" toggle state variable // if it doesn't exist, create it if(!window.blEditorMode) window.blEditorMode = 'read'; // this will grab any visible field editor var fieldeditors = $('.nx-basicfieldeditor'); if(window.blEditorMode == 'read') { // toggle button text / icon $('.ui-button:visible').has('.ui-silk-pencil').each(function() { $(this).find('.ui-button-text').text('Switch to Read Mode'); $(this).find('.ui-icon').removeClass('ui-silk-pencil') .addClass('ui-silk-book-open'); }); // find all field editors and switch their mode fieldeditors.each(function(){ // get field editor's js component var fieldeditor = $(this).data('object'); fieldeditor.mode = 'edit' fieldeditor.list.render({doNotCache:true}); }); window.blEditorMode = 'edit'; } else { // toggle button text / icon $('.ui-button:visible').has('.ui-silk-book-open').each(function() { $(this).find('.ui-button-text').text('Switch to Edit Mode'); $(this).find('.ui-icon').removeClass('ui-silk-book-open') .addClass('ui-silk-pencil'); }); fieldeditors.each(function(){ // get field editor's js component var fieldeditor = $(this).data('object'); fieldeditor.mode = 'read' fieldeditor.list.render({doNotCache:true}); }); window.blEditorMode = 'read'; }
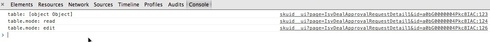
Awesome, this worked!! John, thanks for sticking with this. One (hopefully) last bonus round question. This is lower priority, but would be nice to get working as well. I added the selector for tables as well like shown below. It looks that it is finding the table elements and changes the mode, but the table itself does not change on the page. I suspect the problem might be with this line, that renders the component after mode is changed:
table.list.render({doNotCache:true});
Am I close? Perhaps, table renders differently than field editor?
var $ = skuid.$; // check for "global" toggle state variable // if it doesn't exist, create it if(!window.blEditorMode) window.blEditorMode = 'read'; // this will grab any visible field editor var fieldeditors = $('.nx-basicfieldeditor:visible'); //and this wil grab visible tables var tables = $('.nx-skootable:visible'); if(window.blEditorMode == 'read') { // toggle button text / icon $('.ui-button:visible').has('.ui-silk-pencil').each(function() { $(this).find('.ui-button-text').text('Switch to Read Mode'); $(this).find('.ui-icon').removeClass('ui-silk-pencil') .addClass('ui-silk-book-open'); }); // find all field editors and switch their mode fieldeditors.each(function(){ // get field editor's js component var fieldeditor = $(this).data('object'); fieldeditor.mode = 'edit' fieldeditor.list.render({doNotCache:true}); }); // find all tables and switch their mode as well tables.each(function(){ // get field tables' js component var table = $(this).data('object'); console.log('table: ' + table); console.log('table.mode: ' + table.mode); table.mode = 'edit' console.log('table.mode: ' + table.mode); table.list.render({doNotCache:true}); }); window.blEditorMode = 'edit'; } else { // toggle button text / icon $('.ui-button:visible').has('.ui-silk-book-open').each(function() { $(this).find('.ui-button-text').text('Switch to Edit Mode'); $(this).find('.ui-icon').removeClass('ui-silk-book-open') .addClass('ui-silk-pencil'); }); fieldeditors.each(function(){ // get field editor's js component var fieldeditor = $(this).data('object'); fieldeditor.mode = 'read' fieldeditor.list.render({doNotCache:true}); tables.each(function(){ // get field tables' js component var table = $(this).data('object'); console.log('table: ' + table); console.log('table.mode: ' + table.mode); table.mode = 'read' console.log('table.mode: ' + table.mode); table.list.render({doNotCache:true}); }); }); window.blEditorMode = 'read'; }
Right on. Glad that worked. And a couple things: One, you probably want to move the first closing “});” (the end of your fieldeditors loop) up above your tables loop in the else branch. Otherwise… well, you know. Second, with the table, the list apparently has a mode. If you set…
table.list.mode = 'edit';
then run the list’s render method, it will work.
awesome. this worked and looks like I am all set. Thanks for noticing the incorrect closing bracket  P.S. Might be good to document those components methods as part of your API…
P.S. Might be good to document those components methods as part of your API…
Yep, totally agree. That’s one of our priorities for the near future. Exactly how near future remains to be seen at this point, but I’m hopeful. 
Great work John! AndreyVol - I hope your Skuid work is moving forward well. We’d love to see how things are going with your project.
Rob, I am definitely taking you up on this offer. Will email you offline.
Nothing like coming late to a party! I’ve boiled down the code and suggestions from above and made a few changes to make this a bit easier for an inexperienced user to edit:
// This snippet is designed to be used as a Page Title button. It is, however,<br>// easily adaptable for use in other contexts.<br><br>// Rather than hardcoding the button labels, we recommend you use labels to<br>// support internationalization.<br><br>// ****************************************<br>// Change these variables:<br>var <br> // The primary (default) mode<br> PrimaryMode = 'readonly', // Alternatively: 'read'<br> PrimaryModeLabel = 'Edit My Info',<br> PrimaryModeIcon = 'ui-silk-pencil',<br> <br> // The secondary mode<br> SecondaryMode = 'edit',<br> SecondaryModeLabel = 'All Done',<br> SecondaryModeIcon = 'ui-silk-book',<br> <br> // Set the selector for which components to toggle. For example, to toggle<br> // specific named components, set the selector to:<br> // #ComponentUniqueID1, #AnotherComponent, #AThirdComponent<br> // Or, to toggle all field editors and tables, use this selector:<br> // .nx-basicfieldeditor:visible, .nx-skootable<br> ComponentSelector = '.nx-basicfieldeditor:visible, .nx-skootable';<br>// ****************************************<br><br>var $ = skuid.$,<br> button = argumentst0].button,<br> modes = = PrimaryMode, SecondaryMode ],<br> currentEditMode = window.pageEditMode || modese0],<br> newEditMode = ( currentEditMode == modese0] ) ? modese1] : modese0];<br><br>var buttonLabels = {};<br>buttonLabelslmodese0]] = PrimaryModeLabel;<br>buttonLabelslmodese1]] = SecondaryModeLabel;<br><br>var buttonIcons = {};<br>buttonIconsnmodese0]] = PrimaryModeIcon;<br>buttonIconsnmodese1]] = SecondaryModeIcon;<br> <br>// Iterate over the selected components and switch them to the new mode, then<br>// force a re-render.<br>var componentElems = $( ComponentSelector );<br>$.each( componentElems, function( index, componentElem ){<br> var component = $( componentElem ).data( 'component' );<br><br> // Currently, this snippet only supports toggling tables and field editors<br> // However, it would be relatively easy to add other types of components<br> // as appropriate by adding a "case" statement below:<br> switch ( component.type ){<br> case 'skootable':<br> case 'basicfieldeditor':<br> var componentObject = $( componentElem ).data( 'object' );<br> componentObject.mode = componentObject.list.mode = newEditMode;<br> componentObject.list.render({doNotCache:true});<br> break;<br> <br> // case 'othertype':<br> // ...<br> // break;<br> }<br>});<br><br>// Update the button icon and text to reflect the current mode.<br>button.find('.ui-button-text')<br> .text( buttonLabelsl newEditMode ] );<br>button.find('.ui-icon')<br> .removeClass( buttonIconsn currentEditMode ] )<br> .addClass( buttonIconsn newEditMode ] );<br> <br>window.pageEditMode = newEditMode;
As of the Superbank release, this code no longer works. The component.type field has been renamed to component._componentType. The fix is simply to change the switch statement from:
switch ( component.type ){
to
switch ( component._componentType ){
Enjoy!
- Chris
This toggle edit button is great, and thanks Chris for the recent update for Superbank release.
I’m wondering if it’s possible for this button to also save the model(s) (assuming the user has made changes to the page).
Right now the user clicks ‘All Done’ which toggles fields back to ‘read’ mode, but they still need to hit ‘Save’ to save the changes. Is it possible for the button to detect if changes have been made on the page, and if so, execute a .save method?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.