Hi there,
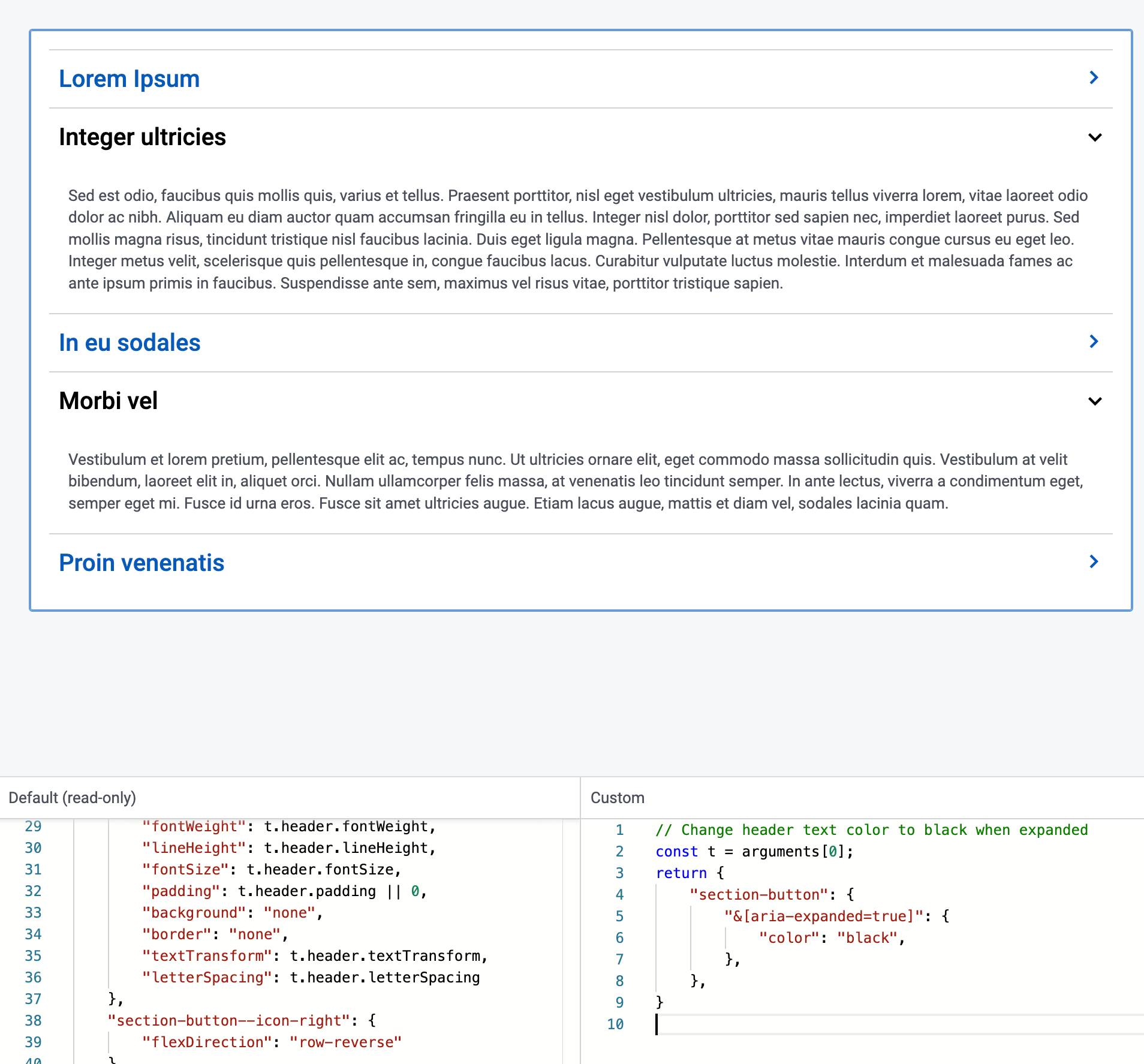
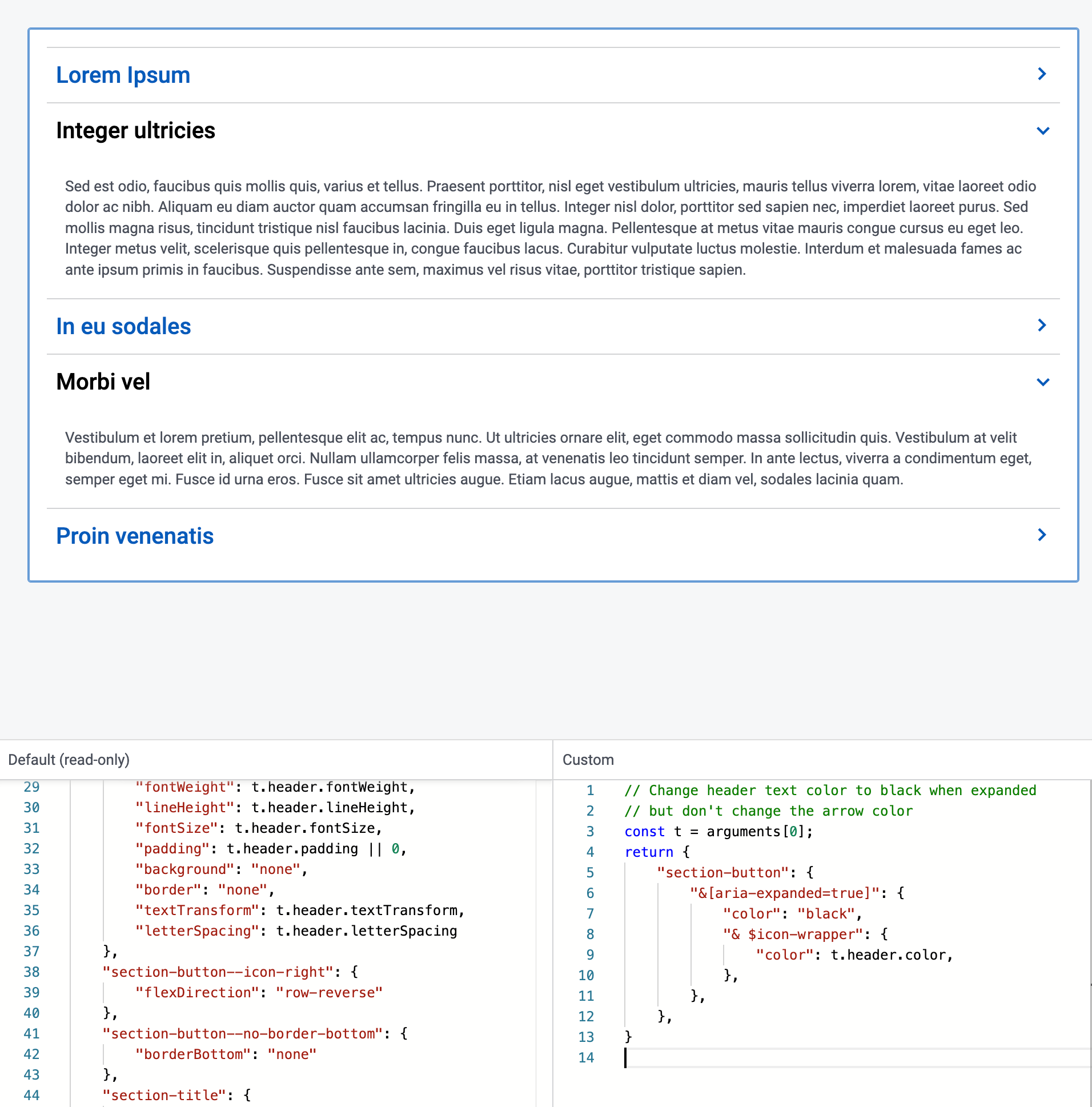
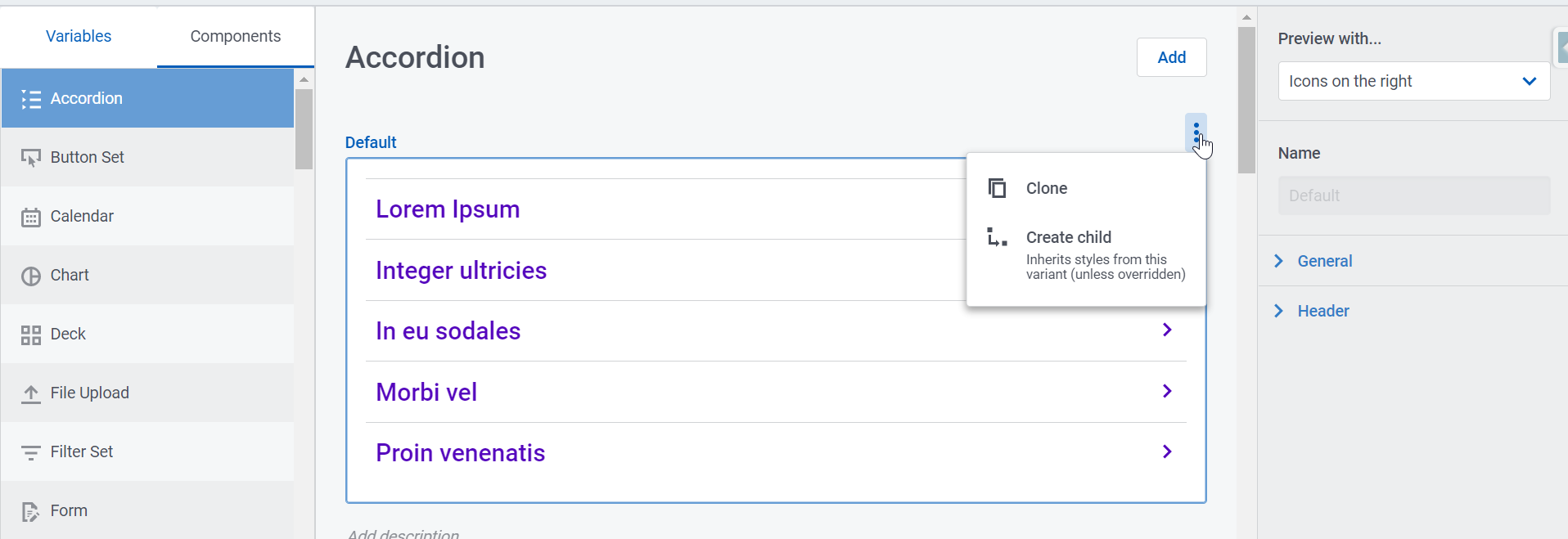
I would like to change color of the section/text which is inside the accordion. By default, the heading should display in blue color, when I click the section to open it, it should change to black color.
How do we achieve that using a snippet?
How to add css to the component?
I tried to add this, doesn’t work
skuid.$C(‘coponent-unique-name’).element.css({
‘color’: blue
});