Does anyone have some sample CSS to share where you have successfully rendered a table’s contents dynamically based on the browser window size?
This would be identical to standard Salesforce list views. If you display 200 records and re-shape the window, the amount of table rows visible becomes more or less but the bottom of table always remains 100% in view.
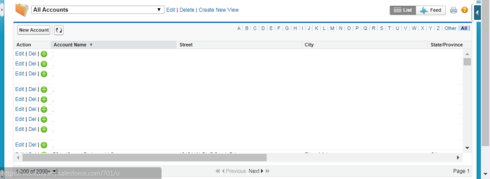
Full browser window:

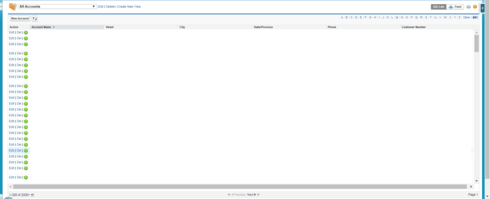
Resized window: Number of rows visible is less, but the table bottom is still in view.