I have a UI Only field that is being used to set the background color for my calendar component and I’d like to do the same for the deck component.
Adding a style to the deck component is not working. Has anyone dynamically colored their deck component based off of a field falue?
Hi Josef,
There isn’t a way that I know of to achieve this declaratively, but you could likely achieve what you are looking for with a snippet. I found this post from a few months ago: https://community.skuid.com/t/help-highlighting-a-table-cell-based-on-two-table-row-value… where you were working on some conditional rendering of table rows, and setting this up with the deck might be similar (you may find some of this as useful code to reuse) if you’d like to try that approach?
Thanks,
Josh
Hi Josh - It would be lovely to repurpose that javascript, but I’m not sure how to do that with cards since there is no place to insert a snippet.
This post references a potentially issue, but has to resolution yet.
https://community.skuid.com/t/brooklyn-deck-background-question
Thanks for sharing that related post Josef. I’ll take a look at that and the associated issue as well and get back to you with what I find on this side.
Josef,
I wanted to offer a workaround in lieu of coloring the entire card. Here is a sample page based on Opportunities that uses a Template component with dynamic coloring. A Model UI Formula field generates the color value.
You could even use the Template component for displaying all of your data. This would be close to setting the background color for the card.
Thanks,
Bill
IF({{Amount}}>50000,'#66ccff','white')
Opportunities
<table id="decktable" style="background-color:{{{Color}}};">
<tr><td>{{Account.Name}}</td></tr>
<tr><td>{{Amount}}</td></tr>
</table>
#decktable {
width: 100%;
font-size: 18px;
font-weight: bold;
text-align: center;
}
Hey Bill,
As usual, I appreciate the response!
Unfortunately I am trying to color the entire card b/c it’s being viewed on mobile in a stacked formation.
Do you happen to know of anyway to include merge syntax in CSS? I was able to create an onload javascrpt snippet that changes the card background, but I can’t make it dynamic without the merge syntax in the CSS.
Josef,
Here is a pretty basic example shared with me by a colleague internally at Skuid, which might be a way you could leverage CSS to change the background colors as you outlined:
If you want to show red, blue, and green, you would define the following rules in a stylesheet:
.red{
background-color: red;
}
.blue{
background-color: blue;
}
.green{
background-color: green;
}
From there, you would create a UI-Only formula on the deck model that checks the value of whichever field you want to be the deciding factor and returns the name of the CSS selector you’ve defined.
For example, if you want to see red when a field named 'Measurement' is less then 50, blue when it is between 51 and 70, and green when it is above 70. To do this, you’ll create a UI-Only formula named "MeasurementBackgroundColor" with the following logic:
IF({{Measurement}} < 50, "red", IF({{Measurement}} < 70, "blue", "green"),"")
Finally, in the template component, you would apply the class value for 'MeasurementBackgroundColor' in the HTML directly:
For a value of Measurement of < 50 it would render like this:
Josh & Bill - Thanks a ton for helping me get this done. After removing the padding from the card, everything looks great!
Hi Josh… just a quick follow up question if I can. I see how this changes background on the template. How can I get the card background shifted also? Is there some way to get the card itself referring to the template for its’ background color?
David, would you be able to provide more details about what you are looking to achieve? Are you looking to change the alignment of the content within the card?
Not at all… I have the deck good to go and can drop the template above into the deck but the div etc only changes the color of the template itself… not the card
I was wanting to alter the color of the card background itself if possible.
David,
The template is the card. In my case, I had to set the padding to 0 for .sk-deck article so that the white spacing was shrunk and I was left with just the colored backgroudn.
.sk-deck article {
padding: 0;
}
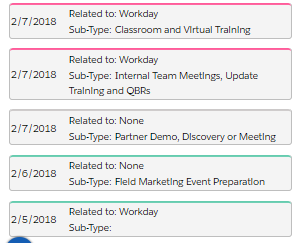
These are what my cards look like. Could you post a screenshot of your cards and/or the CSS you have applied?
Hey Josef… thanks for the message. The template being in the card delivers the pink and green band at the top I understand … does on mine also … I was after the entire card background color being changed to our selected color(s)
Great look cards by the way ) … I was keen to be able to alter the entire background (grey in your case) … if you have any tips that would be great but it may be too hard (
Hi David,
You can change the background by changing the CSS attached to the templates.
Josh has outlined that process as noted above, but I will share my setup to hopefully provide additional clarity.
I have a deck and within that deck I have a template.
Template specific:
|
{{Meeting\_Date\_\_c}} |
Related to: {{#WhatIdReadOnly}}{{WhatIdReadOnly}}{{/WhatIdReadOnly}}{{^WhatIdReadOnly}}None{{/WhatIdReadOnly}} |
|
Sub-Type: {{Sub\_Type\_\_c}} |
**{{{ColorCodeCard}}} ** is my UI formula field:
IF({{Type__c}}==“Opportunity Support”,“oppSupport”,
IF({{Type__c}}==“Marketing Support”,“marketingSupport”,
IF({{Type__c}}==“Training & Development”,“traingAndDevelopment”,
IF({{Type__c}}==“Customer Care Support”,“customerCareSupport”,
IF({{Type__c}}==“Demo Build and Tenants”,“tenantMaintenance”,
“ccc9c9”)))))
I then have the following CSS class to modify my cards based on the given type:
.oppSupport{
border-top: 3px solid #63a6f7;
border-radius: 4px;
background: blue;
}
.marketingSupport {
border-top: 3px solid #65ccaf;
border-radius: 4px;
** background: red;**
}
.traingAndDevelopment{
border-top: 3px solid #ff5c9a;
border-radius: 4px;
** background: green;**
}
.customerCareSupport{
border-top: 3px solid #9933ff;
border-radius: 4px;
** background: black;**
}
.tenantMaintenance{
border-top: 3px solid #ffa126;
border-radius: 4px;
** background: white;**
}
.ccc9c9 {
border-top: 3px solid #ccc9c9;
border-radius: 4px;
** background: gray;**
}
.sk-deck article {
padding: 0;
}
.CardTable {
table-layout: auto;
}
#CardTable td {
color: black;
}
.sk-deck article {
border-bottom: 1px solid #bbb;
border-left: 1px solid #bbb;
border-right: 1px solid #bbb;
border-top: 0;
border-radius: 4px;
}
You would need to add the background: xxx property to the specific card types noted in bold above.
Thanks Bill! I like it!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

