Is it possible to pull a custom URL field from the Running User’s ‘User Detail’ to dynamically load the background for the Skuid Page they are looking at?
I would like to be able to create a field on the User Record to store the URL to an image of their choosing. Then when they load a specific Skuid Page that skuid page would have the variable to pull the URL from their user record rather than the url in the background section of the page.
I tested updating the xml and loading the the field from the user record, but it seems like it’s not one of the available fields to use from the running user.
Just wanted to check to see if anyone had any work arounds for this!
Two parts to the problem.
- Get the image URL from user record into skuid. This is easy.
- Build a model on the user object.
- Use conditions to filter the ID of the record to the running user’s ID.
- Then grab the image url from your user record.
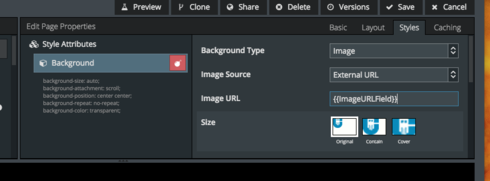
- Merge that URL into what is requested in the page background property. Here is where I’m not sure… Use merge sytnax to add the URL field in the style tab of the page properties…

Again I’m not sure this will work - but its what you should try…
I tried this (pulling the custom url field instead), but the problem seemed to be that you can’t choose a model for the Page Background. So I assumed the page didn’t really know where to look to make sense of the {{imageURLField}} in your example.
I have a dynamic background where users can choose from one of a dozen choices and choose whether or not to have the image switch automatically every two hours. To do this I loaded the images into static resources in a zip file. Then I hacked the XML in the Skuid page to make the file name a merge variable because I couldn’t get Skuid page builder to accept the merge variable as part of the address of the background image. I get the merge variable from a model on a custom object called “page settings” which only loads one record in. I display it as a picklist and a checkbox in my custom Skuid footer and I put a model action on the page settings model to save the model and redirect back to that page when either of those fields are updated so it had the effect of “refreshing” the page after a user changes their background choice in the picklist. The picklist choices are the names of the image files which I merge into the background image address. I have the image rotate every 2 hours using s Salesforce workflow. I then added the page settings model to my master pages so that they will all load the same background as the one the user selects on my landing page so the background is carried through the entire app. I have done this with two orgs and it works without problem. Hope this helps.
This sounds great! Any chance you could post a snippet of the xml you used? Thank you!
Also, is there just one record in the custom object (page settings) that is used just to load the picklist? If so, how does it work when multiple people change that same record? I may be misunderstanding how you did that part. 
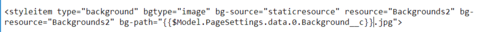
So what I did was created a static background using the skuid page builder. This creates placeholder code in the xml that you can search for. I looked for the name of the static background image in the XML and found the code where the background is set. I then replaced the code with this: " " What this does is points to my static resource which is a zip folder named “Backgrounds2”. Then it chooses the jpg image inside the zip folder based on the user selected name from my picklist field in my PageSettings model.
Can’t remember how to post code to the community… here is the snippet as a screenshot: 
The model only loads one record. The condition on the model is to only load records owned by the current user and create new row if the model has no rows. So the first time a new user logs in, it creates a new row owned by the currently logged in user. As the model only displays one row and only rows owned by the current user, the current user can only update the only row they own and they can’t make more rows.
I was able to make this work with your instructions. Thank you very much!
Sweet!
I tried doing this using following merge syntax, as Rob recommended:
{{{$Model.AccountModel.data.0.ProfilePicture__r.skuid__Url__c}}}
It worked the very first time on initial page load. But as soon as I change the image using the FileUpload, it won’t get updated. The new image is in place (seen in the Image Component and FileUpload), but the background never changes. Not even after hard refreshing the page with cache clean etc.
Anyone knows a solution for that?
I wouldn’t be surprized that the background image is not listening to model changes - and therefore would not update in real time as changes are made, but it is very surprizing that a hard refresh does not fix this.
Are you sure that your url field is really being changed in the data? When you look in the model data in the JS console do you see the correct URL?
In case anyone happens across this, in newer versions of Skuid, I was unable to get it to pull the background from a zip dynamically. I was able to modify the xml to dynamically pull backgrounds in static resources that are not in a zip.
<!–– →
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

