I am trying to display a donut that when clicked opens another donut, that when clicked again opens a table displaying the records. There are essentially two conditions the table needs to remember when the user clicks on the second donut segment.
To do this I am using two models. One aggregate (due to the number of records) and one basic model, used to display the final results in a table format.
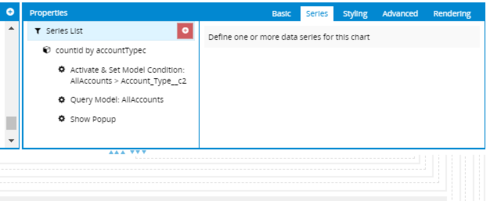
The first donut (on the aggregate model) splits on the Current_Membership_Bundle__r.Bundle_Membership_Class__c.
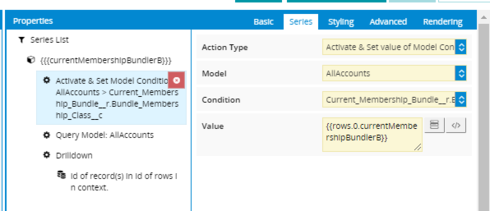
I then go on to set a condition from the clicked segment on the table model named “AllAccounts” (see screenshot)

This drills down into another donut (again on the aggregate model), which splits on the Account_Type__c. Again I set the model condition on “AllAccounts”. (see screenshot)

At this point, when the user clicks on the Account_Type__c segment I’d expect a table to load on the “AllAccounts” model. I’d expect conditions to have been applied to the;
Current_Membership_Bundle__r.Bundle_Membership_Class__c field (set in the first donut)
Account_Type__c field (set in the second donut)
See screenshot of the table model
For the first account type selection i click, I am displayed the correct number of records. When I close the pop up, and click another segment, the models loads with the correct Account_Type__c selection, but not the correct Current_Membership_Bundle__r.Bundle_Membership_Class__c selection. In fact it seems to have removed what was previously in this condition.
How do I resolve this issue, so the Current_Membership_Bundle__r.Bundle_Membership_Class__c selection is retained on second click?

