Where can I find a tutorial or xmls code to see how the drag and drop image was done at 40 minutes and 20 seconds into the “Skuid Banzai Worldwide Launch Webinar”?
Hey Bill, thanks for including the exact video time! Okay so the drag and drop is a new capability of the file upload component (as of Banzai). You can either click on the upload button to open the standard “browse for attachment” popup, or just drag and drop a file from your machine over the upload button and it becomes a “sticky” area to receive the file.
The table on that page is just using a template field to pull in an iframe of the image:
<img src="/servlet/servlet.FileDownload?file={{{Id}}}" height=100px width=100px/>
I almost have it. Can’t find the picture when in the table.
It must be my path.

I know his picture is in the record

Ooh, sorry I didn’t specify - my table is on the Attachment object, and so that Id is the attachment id. What object is your table on? And how is your image stored?
Not sure how to answer your questions. Here is a picture.
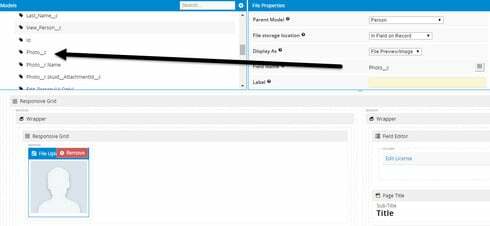
The model is called Person and the field is Photo.
Okay, it looks like your image field is fine, but in the table where you’re trying to show the image preview, it seems like it might be on the contact object? In that case instead of having {{Id}} you should have your image field there… either {{Photo__c}} but it actually might be Image Attachment Id, something like {{Photo__r_skuid_Attachment__c}}.
So i would try that template with different field merges, like this (double check that the field names are correct)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

