Isn’t the most important issue, but I’d like to display the chat widget while also hiding the header. It would be very convenient to have chat functionality standard inside of my work area.
Per this blog (http://nmreddy1.blogspot.com/2013/08/display-chatter-in-visualforce-pages.html), it’s possible to do this on a visualforce page.
Tips would be greatly appreciated
I’ve not tested exhaustively, but if you have chatter enbled in the org and you use our standard “skuid:redirect” method of doing page overrides - the Chat Widget should appear in the bottom right corner of your pages. 
If you link directly to a skuid page it won’t work. (Like in preview)
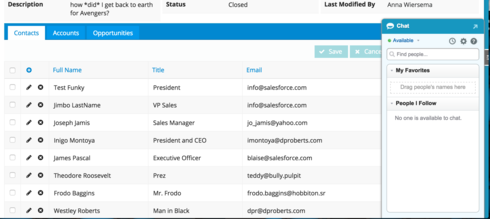
Rob, I am using this format for my redirect. I don’t have the chat widget though I have enabled chatter for my org and enabled the chat widget to be used on VF pages. Does this work for you (or anyone else reading this) or is it an unknown. I have turned off Salesforce header and sidebar and have my own custom skuid header and footer with sticky header. <apex:page standardController=“CustomObject__c” action=“{!redirect}&actiontype=View&objecttype=CustomeObject__c” extensions=“skuid.Redirects”/>
I’m pretty sure that salesforce uses files in the header to drive that chat window. Its probably not going to work under your custom header.
Ok, Thanks!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

