Can Skuid display message notifications, like a notification bar at the top of the page, for messages to users, or errors and contain a link that they can click on.
Also if possible, can you close this notification and append further messages to it if needed
Thanks
Check out this, specifically the section about handleMessages : Page Not Found — Skuid v15.1.6 Documentation
Yes you can: 
The red is with the message error and the orange are message warning (with the handle messages Moshe linked)
Hi,
Very timely question and replies. There seems to be a caveat with the handleMessages functionality and Multiple Actions.
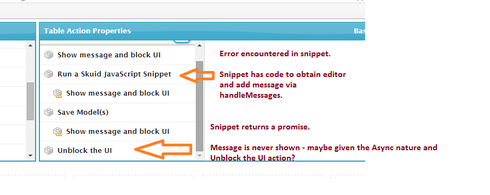
In the screenshot below, I have a Row Action implemented using the Action Framework. Here’s the workflow:
1. Show a message and block the UI
2. Run a snippet
a. Invoke a 3rd party web service
b. All Async
c. Use handleMessages when error encountered
d. Return a promise
3. Save Models
4. Unblock the UI
Here’s the snippet:
<br>// Define variable to access snippet's arguments var $ = skuid.$;<br>var item = argumentsi0].item;<br>var list = argumentsl0].list;<br>var model = argumentso0].model;<br>var row = item.row; <br>// Create jQuery Deferred <br>var deferred = $.Deferred(); // Handle error messages<br>var displayMessage = function (message, severity) {<br> var topPanel = $('#topPanel');<br> var editor = topPanel.data('object').editor;<br> editor.handleMessages(.<br> {<br> message: message,<br> severity: severity.toUpperCase()<br> }<br> ]);<br>} <br>var onSuccess = function (response) {<br> console.log('onSuccess: ' + response); <br> var rowsToUpdate = {};<br> var respObj = $.parseJSON(response);<br> <br> if (respObj.Error) {<br> displayMessage(respObj.Error.Description, 'ERROR');<br> } <br> $(respObj.EvaluationError).each(function (i, er) {<br> ...<br> displayMessage(rowToUpdate.Evaluation_Error__c, 'ERROR');<br> }); <br> $(respObj.EvaluationResult).each(function (i, er) {<br> ...<br> }); <br> model.updateRows(rowsToUpdate);<br><br>}; <br>var onFailure = function (data) {<br> console.log('onFailure: ' + data);<br> displayMessage(data, 'ERROR');<br>}; <br>// Add success and failure handlers<br>deferred.then(onSuccess, onFailure); <br>// Assemble JSON request<br>function buildRequest(row) {<br> var request = {<br> }<br> };<br> return request;<br>} <br>// Perform web callout<br>function doWebCallout(request) {<br> <br> sforce.connection.remoteFunction({<br> url: "<a href="https://nebula-dev.pros.com:8090/Message/PPSS/get/price"" title="Link: https://nebula-dev.pros.com:8090/Message/PPSS/get/price"">..."</a>,<br> requestHeaders: {<br> "Content-Type": "application/json",<br> //"Connection": "Keep-Alive",<br> "Authorization": autToken,<br> },<br> requestData: JSON.stringify(request),<br> method: 'POST',<br> onSuccess: function (response) {<br> console.log('onSuccess');<br> deferred.resolve(response);<br> },<br> onFailure: function (response) {<br> console.log('onSuccess');<br> deferred.reject(response);<br> }<br> });<br>} <br>// Assemble the request and perform the callout<br>doWebCallout(buildRequest(row)); <br>// Return a Promise object<br>return deferred.promise();
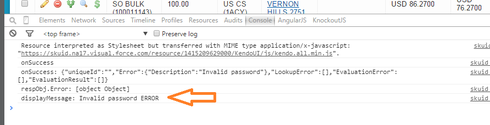
The issue is that the message is never shown and I believe this be due to the async nature of the workflow.
Irvin
Irvin, are you sure that displayMessage is being called? I’d throw in some console.logs into your code right before the points where displayMessage is being called to ensure that your code is getting there — perhaps the problem is not with handleMessages() , but that handleMessages never gets called.
Will confirm shortly. Thanks for the reply.
Hi, Yes, my function is being invoked.
<br>
<br>var displayMessage = function (message, severity) { <br> console.log('displayMessage: ' + message + ' ' + severity);<br> var qliTable = $('#qliTable');<br> var editor = qliTable.data('object').editor;<br> editor.handleMessages([<br> {<br> message: message,<br> severity: severity.toUpperCase()<br> }<br> ]);<br>}
Zach,
I think I know this cause of the problem: Save Models action.
If I remove this action, the messages are shown as expected.
Thoughts?
Regards, Irvin
Aha, that makes sense — after the “Save Models” action runs, the Model notifies all of its registered Editors of any error messages that happened during the save, if any, and the registered Editors replace their messages with what the Model hands them — which has the effect here of removing your manually-added messages.
So what you probably need to do is this: if there are error messages that result from your call to sforce.connection.remoteFunction(), then you need to force the Action Sequence to stop, thereby preventing the Save Models action from being run. To stop the Action Sequence, call deferred.reject() if there are any error messages encountered, like this:
var displayMessages = function (messages) {
console.log(‘displaying ’ + messages.length + ’ messages’);
var qliTable = $(‘#qliTable’);
var editor = qliTable.data(‘object’).editor;
editor.handleMessages(messages);
}
var onSuccess = function (response) {
console.log('onSuccess: ’ + response);
var rowsToUpdate = {};
var respObj = $.parseJSON(response);
var messages = ;
var addMessage = function(message,severity){
messages.push({
message: message,
severity: severity.toUpperCase()
});
};
if (respObj.Error) {
addMessage(respObj.Error.Description, ‘ERROR’);
}
$(respObj.EvaluationError).each(function (i, er) {
…
addMessage(rowToUpdate.Evaluation_Error__c, ‘ERROR’);
});
$(respObj.EvaluationResult).each(function (i, er) {
…
});
// If we have any messages, display them,
// and stop our Action Sequence from proceeding
if (messages.length) {
displayMessages(messages);
deferred.reject();
}
model.updateRows(rowsToUpdate);
};
Zach,
Thanks for the timely replies - they keep me moving.
Makes sense. In my case, the web service could return a response with both successful and unsuccessful results e.g. call out to get a price for 4 products, get back 3 prices and one product not found.
So what I did was set up a model save callback handler that added the messages to the page. This seems to work.
var quoteModel = skuid.model.getModel('Quote'); skuid.model.save(emodel, quoteModel], {<br> callback: function(result) {<br> if (messages.length > 0) {<br> displayMessages(messages);<br> }<br> }<br> });
Glad to hear that helped — you approach makes sense.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

