I have a button that runs an action which is a javascript snippet. This snippet returns a promise. It resolves the promise if successful and rejects it if it isn’t. I want to be able to add an onError action to the snippet action that will display the error message that is returned in the rejection of the promise.
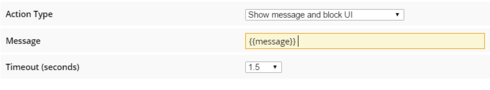
I have the onError event working and it displays when the snippet code fails. The issue is, that it only displays the text that is put in the Message field of the action. Is there some sort of merge syntax I can use to pull out the text that I return from the rejected promise?
Question
Display error message from a snippet in the OnError action
 +1
+1This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.