Can someone help me to display data(records) of object in table or any other component in multiple columns?
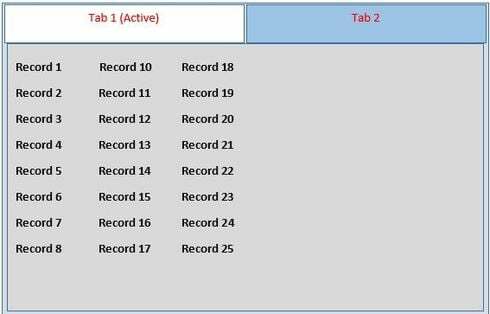
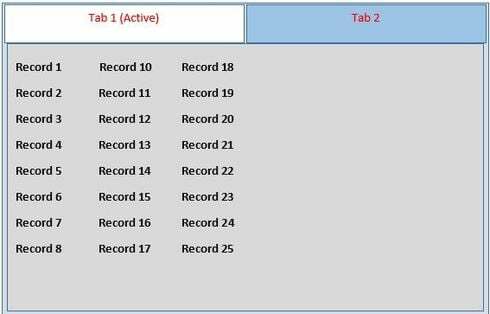
I want to display only one field i.e. Record Name. Please see below screenshot.

Can someone help me to display data(records) of object in table or any other component in multiple columns?
I want to display only one field i.e. Record Name. Please see below screenshot.

Best I can come up with is to have three separate tables, one for each column. Each table would have a separate model. Model 1 would be set to contain a max 10 records. Model 2 would also have a max 10 records, but have a condition on it that only shows records not in Model 1. Model 3 would have a max 10 records and a condition to only show records that were not in Model 1 or Model 2.
Thanks Raymond for quick reply.
But how about if data increases in the future? I am more concerned about that.
How can put three tables in single tab without using tab panel?
Yes, that is problematic. There are some things you could do, but probably not a perfect solution. You could use conditions/table filters to limit the number of records displayed at any one time based on criteria that will always restrict the results to less than a certain number of records. Ultimately, to do what you are picturing, I think you’ll have to do some custom code.
Responsive grid component
Raymond is right. No declarative solution for delivering a table that has a matrix of records. You can use a field editor to iterate over the data and present a card for each record. This will give you columns of records, but won’t give you column or row headings. I’d check out this conversation: https://community.skuid.com/t/tabs-containing-child-records-within-a-parent-record
Thanks a lot Raymond.!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.