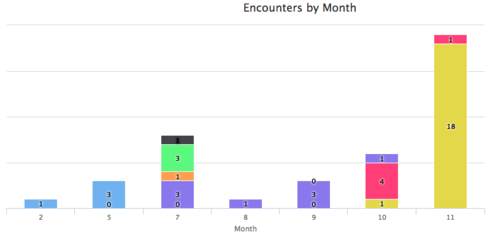
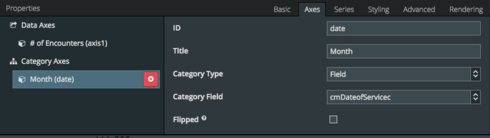
I want to see the name of the month, not the number in the chart below:

This page says I should be able to set date granularity options on the category, but I’m not seeing those…
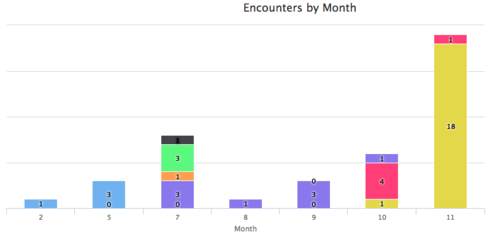
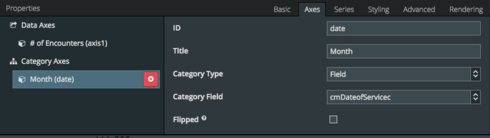
I want to see the name of the month, not the number in the chart below:

This page says I should be able to set date granularity options on the category, but I’m not seeing those…
Snippet!
Dang
Conlan,
Add a model ui formula field to translate the number into a month. Then set the Category to the model ui field.
If you are on Millau, you can use the new Case function. If not, you’ll need nested “IF’s”. Here is a sample using the Case function in Skuid 11 (Millau).
Thanks,
Bill
Looks like there are a couple items you’re running into. Regarding date granularity settings, HighCharts is expecting a date or datetime datatype for that option. It looks like you’re using an aggregate query for your model source with a CALENDAR_MONTH grouping. This will return as a number field rather than a date field so HighCharts can’t re-aggregate off this as a date. (also be careful about lumping multiple years of data into the same month with this grouping).
A good approach to tackling this is to setup a Period date in a salesforce formula field and use that as your grouping. Just use the raw field for your grouping and skip the CALENDAR wrapper options in your query. That will return a date value you can use in HighCharts while eliminating the noise on timestamps and daily records. Also with the month granularity, HighCharts should display the name of the month when you provide it with a real date field. Here’s a salesforce formula that we use for week groupings:
DATEVALUE(CASE(
MOD(DATEVALUE(CreatedDate) - DATE(1900, 1, 5),7) ,
0, CreatedDate ,
1, CreatedDate + 6 ,
2, CreatedDate + 5 ,
3, CreatedDate + 4 ,
4, CreatedDate + 3 ,
5, CreatedDate + 2 ,
6, CreatedDate + 1 ,
NULL
))
Second, in scenarios where switching date granularity isn’t required, Bill’s option would work well to translate your grouping value. You could also move that logic into a salesforce formula field so it can be reused.
There is also an option to use the jQuery FORMAT_DATE in a UI only field and use that for your axis. This would require a date field as an input rather than an numeric aggregation. This approach is referenced in the “Date / Time Format and Manipulation” section here:
https://docs.skuid.com/v10.0.4/en/skuid/models/ui-only-models-fields.html
Here’s an example of a UI only date field that’s formatted to show the year and month name:
FORMAT_DATE(“yy/MM”,{{CreatedDate}})
A final note is that I’ve found it a bit tricky to manipulate the date display when working with date granularity options. The issue is that once you manipulate the formatting of the date, it’s now considered a string and highcharts won’t process it as a date that can be aggregated differently.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.