Ooh. This is really cool.
Unfortunately the only components that will process HTLM returned from the database today are our Form and List Fields. So - here is how to accomplish what you are after.
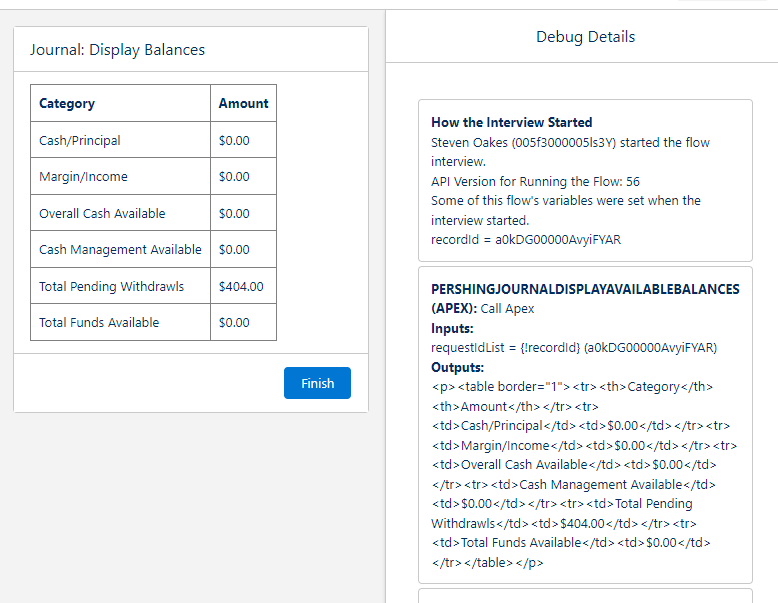
Create a UI only field that gets populated with the results of the Merge Variable: {{$PreviousAction.result.output}}. Specify that the field is a Text Area and is Rich Text enabled.
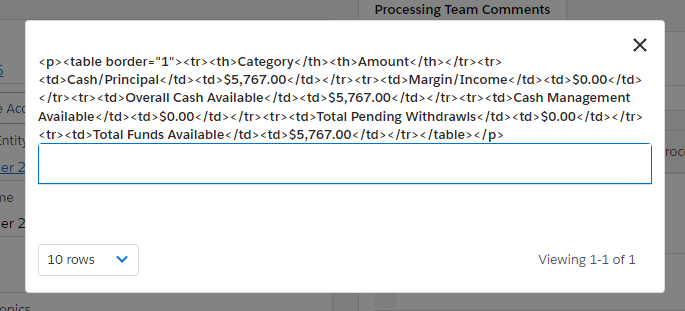
Your response should be shown in a Modal. In that modal add a “List” component that has the new UI only field as its only field.
It should render the processed HTML in the popup.
Very grateful for your solution. I was close. I did have a UI field, but I was using a Text component. I tried a List component, but I didn’t set the UI field in my Actions.
Again, Thanks for your help.
@soakes I’m glad Rob’s solution worked for you!
Another good thing trick when using merge syntax is to try using the three brackets {{{Value}}} instead of two. This will give you the raw value of the field (which can make a difference if there’s HTML or special formatting involved).