I’m bulding a case queue similar to the one found in this tutorial…
http://help.skuidify.com/m/supercharge-your-ui/l/127596-queue
Whenever I click any of the cases in my queue, the page component renders, then I am redirected to the standard Salesforce page. Is there a way to stop the stop this action so that the details will render but I won’t be redirected to the standard page.
You can use custom field renderer to remove the hyperlink. To do that use following javascript snippet
var field = arguments[0],
value = skuid.utils.decodeHTML(arguments[1]),
$ = skuid.$;
skuid.ui.fieldRenderers[field.metadata.displaytype][field.mode](field, value);
var linkTag = $('a', field.element);
var output = $('<div>');
if(linkTag.length){
output.append(linkTag.html());
}
linkTag.replaceWith(output);
Ooh Jnanednra that is cool, but completely overkill. There is a much simpler solution.
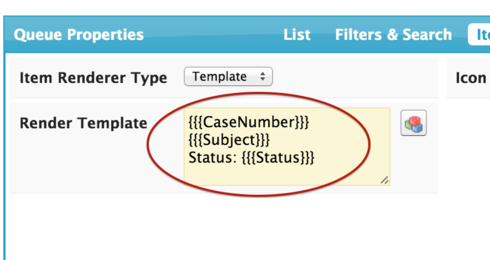
If you make sure that the fields used in the queue item display template are wrapped in triple braces they will not render as links.

What is happening if you use {{Double Braces}} is that Skuid is running its rendering logic, and Name fields are rendered as links. So you click on the queue item and first the detail page is loaded, but the Link code runs too and redirects to your item detail page.
{{{Triple brace}}} your render template and we merge the data alone, no special rendering. This leaves your queue action as the only clickable item remaining.
Which is what you want.
It worked, but now my page include component won’t render.
This means some of the other properties of the queue are not set up correctly. Take a look at this video for assistance with those properties.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

