Jonathan,
You absolutely can accomplish this using custom field renderers in Skuid. I would have a renderer for each group of options you want to set on your date pickers (e.g. “Birth dates” and “Future Dates Only” would correspond to the two use cases you mentioned). Using your birth date use case as an example, add an “In-Line (Snippet)” resource (Resources > Javascript) called “renderers.birthdate” with something like the following in the body:
var field = argumentsf0], value = argumentsv1], $ = skuid.$; // Run the standard Field Renderer for this field skuid.ui.fieldRenderersufield.metadata.displaytype]dfield.mode]( field, value ); // If we are in edit mode, set a few additional options if (field.mode === "edit") { var input = field.element.find("input"); if (input) { input.datepicker("option",{ yearRange : "-100:+0" }); } }
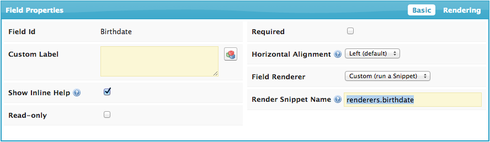
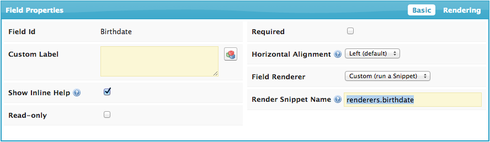
Then, associate this snippet with each instance of the field(s) that you want it to affect by clicking on that field in the layout (i.e. in your Field Editor or Table), selecting “Custom (run a Snippet)” for “Field Renderer” and then setting “renderers.birthdate” for the “Render Snippet Name” property:

For your “Future Dates Only” use case, copy this snippet, name it something like “renderers.futureDatesOnly” and then change the options in the “input.datepicker(…)” part.
By the way, if you are finding that you are needing to use these kind of snippets all over the place, you can store these snippets in a static resource and include it on any page that needs it. We do some automatic wrapping for you with In-Line snippets which you’ll have to add yourself though:
skuid.snippet.registerSnippet('renderers.birthdate',function(field,value) {
…fbody of snippet]…
});
Does that help?
That works perfectly! I definitely will need to reuse these on a few other pages - if I store them in a static resource, do I then just add that static resource to any page that wants to use the renderers?
Great! Yes, that’s the “page by page” way to do it. Another way to do it is to put your pages into a Module. For example, let’s say your module is named MyModule. If you name your Static Resource MyModuleJS, Skuid will include it automatically on any page in the module. The same is true for CSS resources as in MyModuleCSS.
Another cool thing about Modules is that you can use them as a sort of a pre-built page pack for deploying pages between Orgs. I hope that helps!