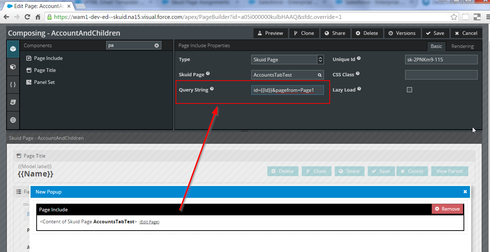
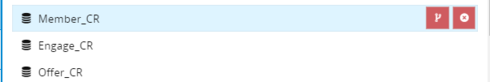
I have a page include that is called from 3 pages. When the included page is executed on of 3 models wins.
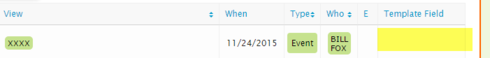
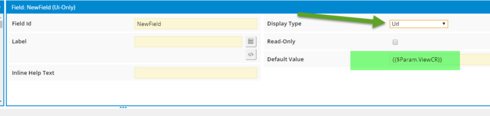
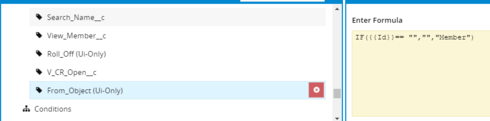
Each models has UI field to determine if this model was used.
or
or
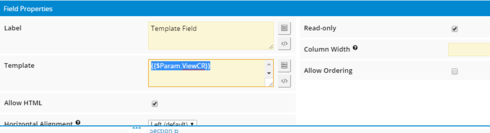
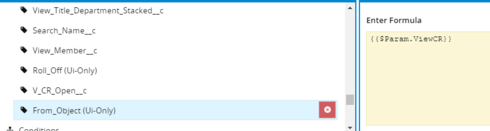
I am trying to create a template that is conditioned on the 3 fields in the parent model
Something like this where Engage_CR is parent model
{{#{{$Model.Engage_CR.From_Object}}}}{{CR_Member_DNA__r.Member_DNA__r.View_Member_Stacked__c}}
{{/{{$Model.Engage_CR.From_Object}}}}